WebPackの公式チュートリアルを消化していきます。WebPackはすでに何度か触っていますが、一度基本から学んでみます。
過去記事↓
インストール
何はともあれ、WebPackをインストールします。
今まではpackage.jsonに記述してローカルにインストールしていたので、グローバルインストールは何気に未実施でした。
webpackコマンドがTab候補で出てこないので、linkします。
どうやら $npm link webpack というコマンドを打つらしい。けど、Errorが発生。
ターミナルを再起動したら、webpackコマンド出ました。再起動が必要だったようです。
これにて、下準備は完了。
初ビルド
WebPackを使ってJSファイルのビルドを行います。
まずは、2つのファイルを作成。
entry.js

index.html

ビルドコマンドを打ちます。
$ webpack ./entry.js bundle.js
bundle.jsが生成されました。

index.htmlではこのJSファイルを読み込んでいます。
なのでブラウザでindex.htmlを開くとこのとおり。

きちんとスクリプトが実行されていますね。
さらに別のJSファイルを追加
次に、新しいJSファイルを追加します。
content.js

さきほどのentry.jsを書き換えます。新しく作成したcontent.jsを読み込んで、document.writeしています。

再び先ほどと同じビルドコマンドを打ちます。
$ webpack ./entry.js bundle.js

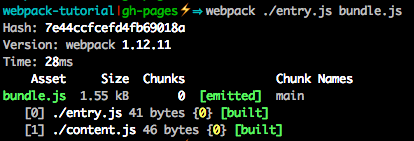
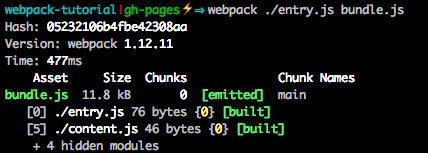
2つのファイルがビルドに関わっていることが表示されました。
ちなみにWebPackにおいて、entry.jsとcontent.jsはモジュールと呼ばれます。それぞれのモジュールにはIDが付与されます。スクショで言うところの、[0]と[1]がそれですね。
表示はこのとおり。

ローダーを利用してCSSを組み込む
今度はCSSを扱います。
ただし、WebPackは本来JSファイルのみを扱います。そのためCSSを扱うにはローダーというものをインストールする必要があります。
ローダーをインストールします。
$npm install css-loader style-loader
ちなみに、css-loaderはrequire("css!./file.css")のような記述を可能にします。
style-loaderの方は、読み込んだCSSから実際にスタイルを適用するのに必要なようです。(ここちょっと自信ない…)
詳しくは⇛webpack/style-loader - JavaScript - GitHub
さて、ローダーがインストールできたので、CSSファイルを作成します。
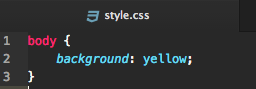
style.css

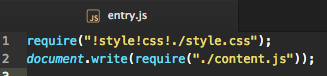
CSSを読み込むため、entry.jsに追記します。
entry.js

再びビルドコマンドを打ちます。
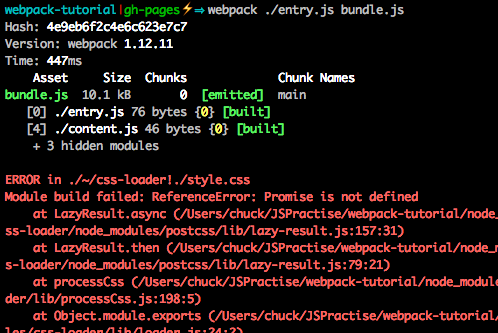
$ webpack ./entry.js bundle.js

むむ、エラーが出ましたね。パッと見、バージョンの問題っぽいような。
ここをちょっとカンニングしました。
Promise is not defined error in 0.19.0 · Issue #144 · webpack/css-loader · GitHub
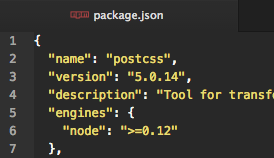
css-loaderのpackage.jsonを見てみます。

「nodeのバージョンは0.12以上にしておいてね」とのこと。
確認してみます。

お、おう…。そりゃあコケますね。
必要なNode.jsのバージョンを適用します。
ちなみに、これをきっかけにnodebrew入れました。Node.jsのバージョン管理が楽になりました。
じゃん!バージョンを0.12.0に上げました。

いま改めてビルドコマンドを打ちます。

来ました!ビルド成功。
ブラウザで確認。

しっかりとCSSとそのスタイルが読み込まれていますね。
ひとまず今日はここまで。ホントに基本的なWebPackの使い方を学びました。
続きはまた後半で。