どうも!chuckです。
今日はRailsの開発環境にWebpackを導入してみたいと思います。
※前提として、僕はまだまだひよっこエンジニアです。記事の中に誤りがあるかもしれません。その際は何卒ご指摘いただけると助かります。
Webpackとは
gulpやbrowserifyのような、フロントエンドファイルの管理ツール、と認識しています。
以下のチュートリアルで知り、気に入りました。
なので僕にとっては、Reactを使うにはまずはWebpackを導入!くらいの認識です。
詳しくは以下の記事をご参照ください。
LIG様の記事にはいつもお世話になる…。
Sprocketsについて
ここでSprocketsについて軽く触れておきます。
デフォルトのRails環境には、Sprocketsが備わっています。SprocketsはSassファイルやCoffeeScriptファイルをコンパイルしてくれます。
なので、Sprocketsのおかげで我々は、フロントエンド環境を自前で整えることなく開発に専念することができます。
以下の記事を読むと、それとなく分かった気になれます。
今回のゴールと目標
今回参考にする記事がこちら。
この記事通りの環境を整えることがゴールです。そして、その過程でフロントエンドの環境構築を学ぶことが目的です。
1. Sprocketsで分配配信
application.jsの削除
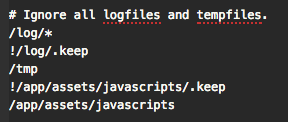
まず、app/assets/javascriptを空にします。このディレクトリにあるapplication.jsというファイルにすべてのJSファイルが結合されてしまうからです。
.gitignoreにも追記。

Precompileの設定追加
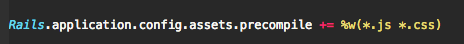
config/initializers/assets.rbに設定を追加します。

以上で、最低限の分割配信の準備が整いました。
あとは、各viewファイルにて、include_javascript_tagなりinclude_stylesheet_tagを指定すれば、必要なスクリプトとスタイルシートを読み込みことができます。
2. WebPackでビルドに関する設定を行う
きました。WebPack。
まずはnpm initして、node環境の整備を始めます。
$ npm init
$ npm install -D webpack babel babel-loader babel-core
それぞれのパッケージについて、軽く補足↓↓
- babel : 言わずもがな、babelを使うためのパッケージ。
- babel-loader : babelモジュールを使うための、WebPack用パッケージ。
- babel-core : ブラウザでBabelで変換したコードを使うためにはポリフィルというものが必要で、bable-coreはそのためのパッケージ。
要は、babelを使うために必要なパッケージセットと言った感じでしょうか。
ちなみに、npm install コマンドのあとの-D は、--save-devのショートカットだそうです。知らなかった。便利ですね。。。!
Reactを使えるようにする
Reactを使うためのパッケージをインストールします。
$ npm install --save react react-dom
BabelのPresetをインストール
そして、BabelのPresetをインストールします。
$ npm install -D babel-preset-react babel-preset-es2015 babel-preset-stage-2
Presetとは、Babel6を使う際に必要なもののようです。以下の記事が参考になりました。
設定ファイルの作成
WebPackでBabelを使ったトランスパイルを可能にするべく、設定ファイルを作成します。
これにて、./src/javascripts/application.jsをビルドすると、../app/assets/javascripts/にJSファイルが生成されるようになりました。
さらに、package.jsonにビルドコマンドを追記します。scriptsにコマンドを追記したあとのpackage.jsonが以下のコードです。
3. WebPackのビルドを、Precompileにフックさせる
さいごに、以下のファイルを作成します。
これでに、rake assets:precompileコマンドでfrontendディレクトリでnpm run releaseが走るようになりました。
以上で、環境設定は終了です。
うーん、なんとなく分かったような…笑
次回は、実際にJSファイルを作成してビルドを行ってみようと思います。