引き続き、Reduxのお勉強です。
今回はようやくReduxに触れます。ひとまずactionを書こうと思います。
CSS in JS with Webpack
actionの前に、ちょっとだけスタイルを書きます。
今回は、HTMLではなく、JS内にスタイルを持ってきます。Webpackを使えばカンタンに実現できるのですが、そのためにローダーをいくつかインストールします。
$ npm install style-loader css-loader --save-dev
sassを使いたいのでsass-loaderを、sass-loaderが依存しているのでnode-sassを、それぞれ追加でインストールします。
$ npm install sass-loader node-sass --save-dev
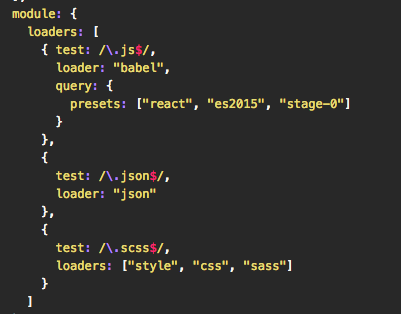
ローダーを増やしたので、webpack.config.jsに追記します。

page.scss
Pageで使うためのSassファイルを作成します。

resolve.extensions
コンポーネント側でSassを読む際に、拡張子を省きたいです。
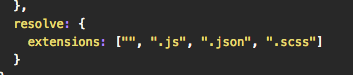
そのため、webpack.configに以下を追記します。

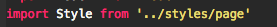
以上で、コンポーネント側で以下のように書けます。

ディレクトリ構造
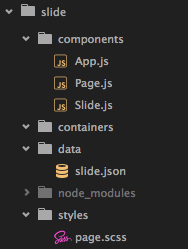
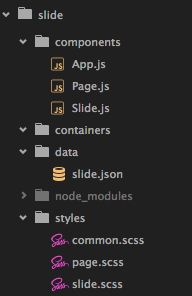
他にもスタイルを追加した結果、以下のようになりました。

コンポーネントに対応する形でSassファイルを作成しました。
ファイル詳細は以下を参照ください。
ブラウザ確認
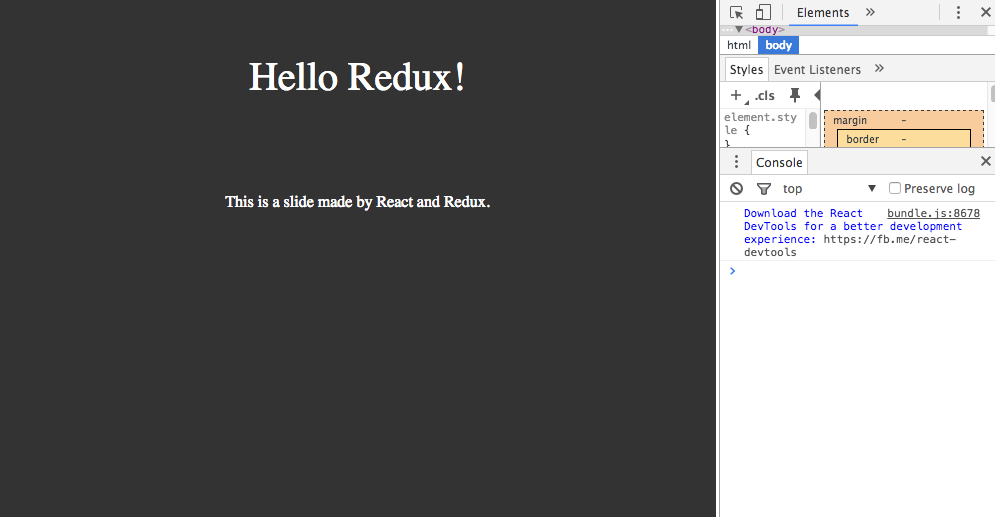
仮のスタイルですが、以下のようになりました。

スライドらしく、1ページあたりのwidthとheightを画面幅いっぱいにしました。
ホントはactionまで書くつもりでしたが、今日はここまで。