引き続きWebpackのチュートリアルを消化していきます。前回はプラグインの使用方法を学びました。
今回はその中でもcss-loaderに着目します。
css-loader
WebpackはJSファイル以外もrequireすることができます。そのためには、適宜必要なloaderをインストールします。
今回は、cssを扱うので、css-loaderとstyle-loaderをインストールします。
$ npm i -D css-loader style-loader
webpack.config.jsは以下のようになるかと思われます。
前回学んだugilifyプラグイン等を使用しつつ、css-loaderプラグインについても追記しました。
modules
configファイルの中に、modulesという新規記述がありますが、これはなんでしょうか。
チュートリアルによると、「ファイルに影響のあるオプション」とのことです。以下の公式Docを参照。
http://webpack.github.io/docs/configuration.html#module
さらに、modulesの中でもloadersという項目があり、これはアプリケーションで用いるローダー一覧とのこと。
loadersの下にあるtest, loadersはそれぞれ、ローダーファイルにマッチする正規表現と、マッチしたファイルにどのローダーを用いるか、ということを表しています。
Sass-loader
実務においては、すでにSassを導入している場合が少なく無いと思います。
そんな場合は、sass-loaderとnode-sassを使います。
$ npm i -D sass-loader node-sass
ちなみに、node-sassを入れる理由としては、sass-loaderがnode-sassに依存しているためのようです。
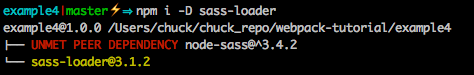
sass-loader単体でインストールすると、以下のように表示されます。

さらに言えば、node-sassはlibsassというものをNode.jsでも使えるようにするライブラリのようです。
これによって、scssファイルを自動的に、早くcssファイルへとコンパイルできるようになるようです。
sassを考慮したことで、configはこのようになりました。
こんなscssファイルを新規作成しました。
このscssをrequireして、バンドルした結果がこちら。(一部抜粋)
きちんとコンパイルされて、ネストが外れています。cssの状態になっていますね。
まとめ
というわけで、今回は新しくcssとsassのloaderについて学びました。
いつもどおり、githubはこちら。