ちょっと間が空きましたが、Elm-Architectureの学習のつづきです。
前回の学習はこちら。
この間に何をしてたかというと、TodoListを作っていました。
ずっと写経ばかりだったので、手を動かしてみようかなと。
Elmにちょっとばかし慣れたので、また戻ってきました。
ここから再スタートします。
これまでで大切なレッスン
ここで、Elm-Architectureについて、基本にして大切な学びを振り返ります。
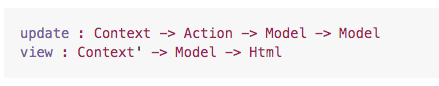
- 基本パターン ― すべては3つのパターンから成ります。Modelと、ModelのUpdate(更新)と、ModelのView(表示)です。すべてはこの基本形の応用にすぎません。
- ネストモジュール ― Forwarding addressが基本パターンのネストを容易にし、詳細な実装は隠蔽されます。ネストの全ての階層は、下位についてのみ知っていればよいのです。
- Contextの追加 ― 時には、updateやviewには追加的な情報が必要かもしれません。これはContextを用いることで、実現できます。Modelの複雑化を避けることができます。

- テストはカンタン ― 今まで作成してきた関数はすべて純粋関数です。よって、update関数のテストが非常に容易になりました。モックを作成する必要なんて無く、ただテストしたい値を引数に渡せば良いのです。
というまとめがあったので転用しました。
次から、サンプルの続きです。
例5. ランダムGifビューアー
ElmでHTTPリクエストを扱います。giphy.comというサイトから、Gif画像を取得するのです。
つかうのはelm-effectsというパッケージです → http://package.elm-lang.org/packages/evancz/elm-effects/2.0.1/
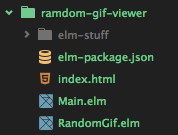
今回のディレクトリ構成はこんな感じ。

まず、Main.elmは以下のようになりました。
gistba390b83b24128a1edb9f036b4f13ec7
詳しくは後述します。
ここから先は、Main.elmから呼ばれるコンポーネントであるRandomGif.elmの記述です。
まずパッケージ周りの記述はこのようになりました。
gist80487620a0710a32429d407623469769
これらがないとコンパイルが通りません。
Model
パッケージの準備が整ったところでModelです。今回のModelは以下のようになりました。
gista6adba7f9bf78ac5b49848946d09f8f8
topicがGifのジャンルで、gifUrlが文字通り取得先のURLですね。
init 関数では、topic(に指定する文字列)を受け取って、ModelとEffects Actionというものを返します。
Effects Actionについてはざっくりと書くと以下のような実装になっているようです。
gist316ae02411cea8f11c52f0114005f254
Effect型はたくさんの独立したタスクをもつデータ型のようです。
Update
↑のことを鑑みつつ、Updateを見ていきます。
gist840f00e4337bc0a3c3406f028b1c1e7c
2つのアクションが定義されていますね。
1つが画像を取得するRequestMore関数で、もう1つが画像を渡すNewGif関数です。
updateで用いられている関数と、付随する関数がこちら。
gistbea188843f647431f01b477252aed05c
詳細はコメント内の解説をご覧ください。
View
Viewに関しては、真新しいことはありません。
gistfdf7822b409d81e7d508e5294aaac05d
Task
最後に、Taskについてです。Taskはcoreに含まれている機能で、パッケージを別途用意する必要はありません。
Taskは非同期処理を扱うためのものです。
素敵なポストを発見したので、今度消化します。
http://package.elm-lang.org/packages/elm-lang/core/3.0.0/Task
というわけで、ざっくりとではありますが、ランダムgif取得ツールでした。
Github
写経したコードはこちら。
Demo
実際に動くデモはこちら。
http://chuck0523.github.io/JSPractise/elm/ramdom-gif-viewer/index.html