ひきつづき、ElmでTodoListをつくっていきます。
前回までで最小構成ができたので、ここからはTodoListらしい肉付けをしていきます。
テキスト入力
現在、Todoの追加はボタンのクリックのみです。

ボタンをクリックすると、do something(何かする)という定型文の入ったTodoが生成されます。
ここに自作文字列を入れられるようにします。
textarea
ElmでHTMLのtextareaタグみたいなものはどう書くのでしょう。
elm-htmlパッケージのドキュメントにありました。↓
http://package.elm-lang.org/packages/evancz/elm-html/4.0.2/Html#textarea
なるほど。textareaは2つの引数を取るんですね。1つめが属性のリストで、2つ目がHTMLのリストなんですね。
仮想DOMにも型が決まっているの、すごく新鮮ですね。
textareaを組み込む前のviewは以下のとおり。
gistca414644663180d913ca191cd2bd1acb
組み込み後はこのようになりました。
gistf2fe343d4fdab5f7579b43400ebc7c2b
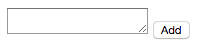
ブラウザで確認するとこのとおり。

textareaがつきました。
もちろん、この状態でAddを押しても、Todoはdo somethingのままです。

テキストエリアに入力した文字列を、todoに反映させたいですね。
テキストエリアの文字列反映
どうやればいいのでしょう。見当もつかないですね。
Todolistのmodelとして、テキストエリアの情報をもたせればいいんですかね。
gist2b200b1e4a3fdf5e06bff453525ef470
もたせました。
で、追加ボタンを押した時、Todoを作成する前にModelを更新して、そのModelを元にTodoを作成すればいいんですかね。
よさ気なものを見つけました。Html.OnKeyDown
http://package.elm-lang.org/packages/evancz/elm-html/2.0.0/Html-Events#onKeyDown
これを、textareaに仕込ませて、textareaへの入力ごとに、updateを走らせれば良さそう。
試行錯誤すること30分。コンパイラに怒られ続けた。
inputタグと、onイベント
結局使うタグとイベントを変えました。
todomvcをカンニングしました。ごめんなさい。
アクションの追加
まず、アクションを追加しました。実装はシンプルで、ビューで入力された値を受け取ってモデルにぶち込んでいます。
gist9c4dbdfd604547d32d4a9243eecffb93
ビューの追加
アクションよりもビューの方がたいへんでした。
giste21a523613548308f415f6951f099432
新しくinputタグを追加。そのon属性として、先ほど作成したupdate関数を指定しています。
おそらく、targetValueに入力された値が入るっぽいですね。
ただ、最後の( Signal.message address << InputText)がよくわからない。。次回への宿題ですね。
追加ボタンの方は、 [ onClick address Add ] なので、Add関数をしているのだと直感的に分かるのですが。。
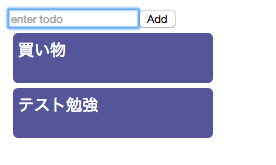
そんなわけで、できました。

まとめ
今回はTodoListらしく、Todoの内容を入力できるようにしました。
仮想DOMにも型があるという新鮮な発見がありました。
さらに、データをモデルとして持ち、ユーザーのアクションごとにupdateが走るという流れが理解できてきました。
次回は削除機能でも付けます。
Github
https://github.com/chuck0523/JSPractise/tree/gh-pages/elm/todoList