今回から、ElmでTodoListを作っていきます。
ちなみに、elmでtodolistを作成する場合、以下のレポジトリが参考になるかもしれません。
チュートリアルというほどではないですが、学習の参考になるはずです。
ただし、ただの写経になってしまいそうなので、カンニングなしで自分でつくってみます。
セットアップ
前準備をします。
パッケージのインストールなど、基本的な事項は以下を参照ください。
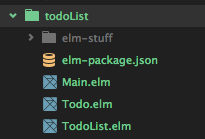
今回は、以下の様なファイルを作成しました。

ミニマム記述
それぞれのコンポーネントに、最低限の記述を書きます。
Main.elm
Mainはいつもどおりな感じですね。単なるエントリーポイントです。
gist56d30093d5b4b57173dcac2d44f6aed2
TodoList.elm
Todoを格納するTodoListです。
gist4a8a5fd5a0def4885cb2f998334bcf44
以下、ちょっとした解説。
Model
Modelとして、Todoのリストと次のIDを持ちます。
Action
Actionとしては、ひとまず「追加」アクションのみ作りました。
Todoを1つ新規作成して、IDを振って、次のIDを更新します。
View
これまでに作成されたTodoをレンダリングします。
その際、buttonタグもレンダリングするのですが、追加アクションを持たせます。
Todo.elm
最後に、個別のTodoです。
gist095061eb357a2f874c0f25997586ce6e
Model
Modelはとても、シンプルです。
文字列のみを持ちます。
Action
Actionはまだありません。今後、Todo単体に何かアクションを持たせる予定です。
View
Viewもとてもシンプルです。
ただ、Modelとして持っている文字列を表示します。
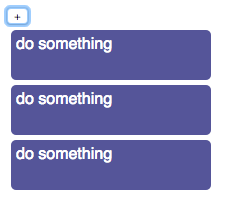
レンダリング結果
レンダリングの結果は以下のようになります。

右上の追加ボタンを押す度に、Todoが追加されていきます。
というわけで、必要なコンポーネントと、最低限のイベントを用意しました。
次回からTodoリストらしい肉付けをしていきます。
Github
https://github.com/chuck0523/JSPractise/tree/gh-pages/elm/todoList
Demo
http://chuck0523.github.io/JSPractise/elm/todoList/dist/index.html