ずーっとやりたいと思っていたgulpについて勉強します。
何はともあれドットインストール。
ドットインストール様様です。
必要なものインストール
今回はローカル開発環境でgulpを実験するようです。
なので、vagrantでさくっと環境構築。
次にepelをインストール。(おまじない的作業らしい)
$ sudo yum -y install epel-release
※ちなみに、-yオプションは問い合わせに対して全てyesを返すオプションです。
問い合わせとは「このツールは20Mですがインストールしますか?→yes/No」みたいなやつですね。

epelがインスタンスされました。
次に、gulpはnodejsで動いているようなので、node.jsをインストールします。
$ sudo yum -y install nodejs npm
※ついでにnpmもインストールしました。

node.jsとnpmのインストールが完了しました。
最後にgulpをインストールします。yumではなくnpmからインストールします。
$ sudo npm install gulp -g
※ -gはグローバルオプションといい、どこからでもgulpを利用できるようになります。
プロジェクト作成
gulpを利用するプロジェクトを作成します。
次にプロジェクトのメタ情報を記載するpackage.jsonを作成。
ただ、いちいちエディタで作成するのではなく、npm init コマンドで作成します。
$ npm init
色々質問されますが、全てEnterを押します。

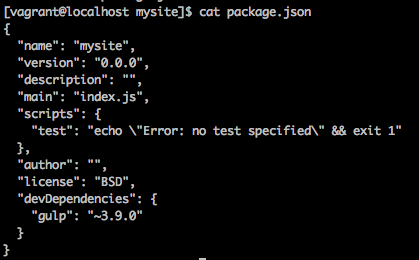
package.jsonが作成されました。
次にこのプロジェクト内にも、gulpをインストールします。
$ npm install --save-dev gulp
ただし、このコマンドには省略形があり、以下も同様です。
$ npm i -D gulp
--save-devをつけることによって、package.jsonにgulpの設定が追記されます。
ここらへん、bowerに似てますね。
gulpインストールにより、node_modulesディレクトリが作成されます。

node_modeles/にgulpがインストールされていることが分かります。

gulp.task()
gulpを使うと、フロントエンド周りの色々なタスクを自動化できるそうです。
ただし、まずは定番のHello worldをしてみます。
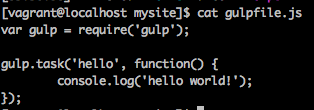
gulpfile.jsを作成します。
ファイルの内容はこんな感じです。

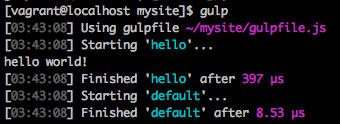
ここで、helloというタスクを定義しました。
なので、ターミナル上からhelloという名前で実行することができます。
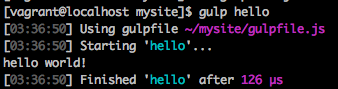
$ gulp hello

helloタスクが実行されて、hello world!が表示されました。
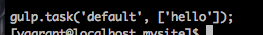
ちなみに、デフォルトのタスクを作成することも可能です。
以下のように追記することで、gulpコマンドだけでhelloタスクが実行されます。

$ gulp

gulp.src(), gulp.dest()
次にファイルのコピーをしてみます。
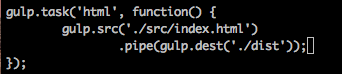
gulpfile.jsに以下のように追記。

gulp.src はファイルを指定する際に使います。
この場合、src/にあるindex.htmlを指定しています。
そして、gulp.dest('./dist')によって、ファイルをコピーします。
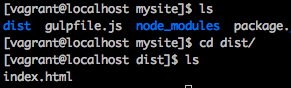
distディレクトリは自動生成されます。
3行目にあるpipeは処理を連続させるときの記述になります。
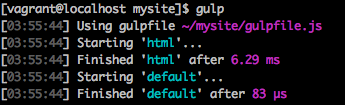
タスクを実行すると、ディレクトリが生成されてファイルがコピーされているのが分かります。
$ gulp


タスクの実行順序
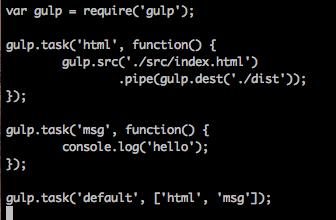
以下のように複数のタスクあったとき、この状態では実行順序は不明です。

html → msgと実行されそうな気がしますが、そうではないようです。
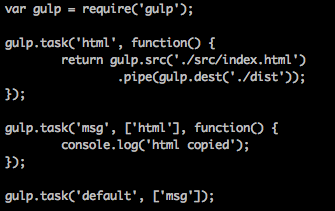
実行順を指定したものが以下になります。

上から順に見ていきます。
まず、'html'タスクでは処理内容をreturnするように変えました。
次に、'msg'タスクでは、第二引数に['html']を追記。ここでhtmlを書くために、先ほどreturnを追加したのです。
最後に、dafaultから'html'を消しました。
実行順を指定したことによって、msgだけで事足りるようになりました。
タスクが複雑になるにつれて、実行順が重要になってくるようです。
画像最適化プラグインの導入
次に画像をコピーして最適化するという処理を書きます。
そのためにまず、画像最適化プラグインをインストールします。
$ npm i -D gulp-imagemin

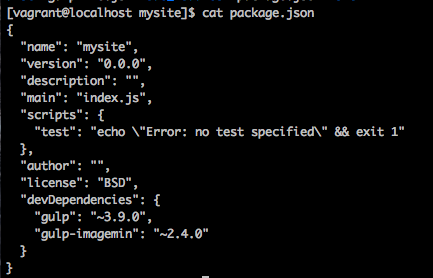
gulp-imageminが追加されたことが分かります。
次にgulpfile.jsを編集します。

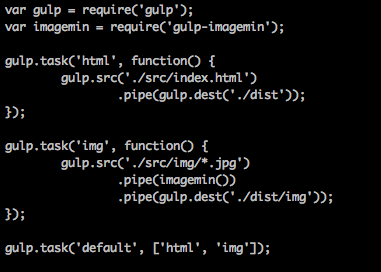
このようになりました。
2行目でimageminという変数に、画像プラグインを読み込んでいます。
そして、imgという新しいタスクを作成。
srcでファイルを指定して、最終的にdestでコピーしています。そして、その合間にimagemin() という関数?を呼んでいます。
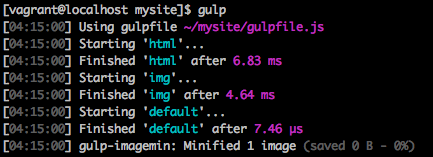
実行した結果がこちら。
$ gulp

最後の行にMinifiedとして、画像が最適化されたことがわかります。
変換・結合・圧縮
次に、2つのcoffeeScriptファイルもコピーします。
その際に、Javascriptに変換して、結合し、圧縮する処理を加えます。
必要な3つのプラグインをインストールします。
$ npm i -D gulp-coffee gulp-concat gulp-uglify
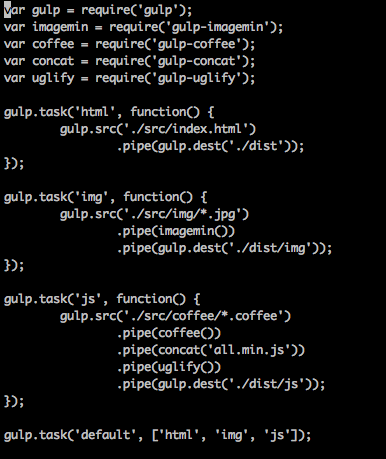
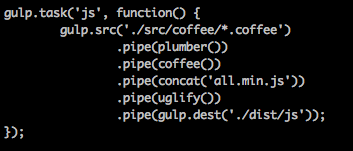
gulpfile.jsを編集。長くなってしまいましたが、以下のようになりました。

冒頭でプラグインを読み込んでいます。
そして、jsタスクを新規作成。ファイルをコピーしつつ、変換・結合・圧縮をかけています。
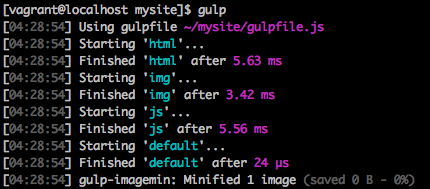
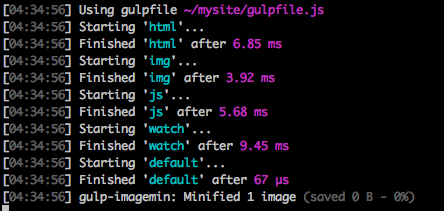
実行すると以下のとおり。
$ gulp

watchを使った監視状態
フロントエンド的な監視とはつまり、「ファイルの変更時に何かする」ということです。
ここでは、coffeeファイルが変更されたとき、先ほどの変換・結合・圧縮の処理が走るようにします。
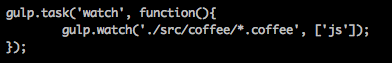
gulpfile.jsに以下を追記。

これで、指定したファイルが変更されたとき、jsタスクが走ります。
実行します。
$ gulp

これまでと違い、この状態でホールドされます。
つまり、監視状態となり、コマンド入力ができなくなります。

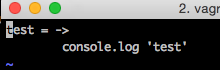
coffeeファイルに追記してみます。
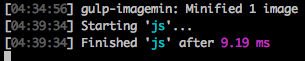
これを保存すると、

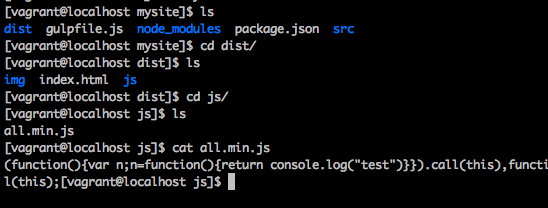
このようにjsタスクが走ります。
きちんとjsファイルに変更が反映されていることがわかります。

これすごく欲しかった機能です。
ただし、エラー発生時には処理が止まってしまうようです。
例えば、coffeeのシンタックスエラーが起こった場合、変換に失敗して監視が終わってしまいます。
そこで、エラーでも処理が止まらないようにプラグインを入れます。
$ npm i -D gulp plumber
プラグインを入れたので、gulpfile.jsに追記します。
まずはプラグインを読み込みます。

そして、エラーが起こりそうなポイントで関数を呼びます。

関数はplumber()ですね。
これで、エラーが発生してもエラーメッセージが出るだけで監視が継続されます。
headerの追記
プラグインを使って、ヘッダー情報を追記します。
ヘッダー情報とはつまり、ファイルの先頭に書く情報ですね。
まずは、プラグインをインストールします。
$ npm i -D gulp-header
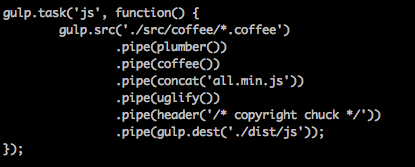
次にgulpfile.jsを編集。
プラグインを読み込んで、

header関数を使って追記する文字列を引数に指定します。

これでjsタスクを実行すると、生成されたJSファイルにヘッダー情報が記載されます。
以上でgulpの学習を終わります。
watchがかなり便利だと感じました。けれど、ディレクトリの指定が静的なので、きっちりとルールに従ってプロジェクトを作成する必要があると感じました。
実際の現場では、gulpがどのように使用されているのか非常に気になります。