周回遅れのフロントエンドエンジニアががんばる〜bower編〜
今回から始まったこのシリーズ。
周回遅れのフロントエンドエンジニアががんばるシリーズです。最終目標は、RailsでReact.jsを使ったり、ES6をBabelしたりすることです。
その前にひとまず、1ヶ月くらい使ってbower, browserify, grunt など、よくわかっていないものを復習していこうかなと思います。
今回はそのbower編になります。
こちらのサイトにお世話になりました。
yosuke-furukawa.hatenablog.com
この記事を参考にして、bowerを触っていこうと思います。
bowerとは
フロントエンド用のパッケージマネージャとのこと。
Rubyのgemとの説明があり、分かったような分かってないような。
ひとまずは「複数のライブラリを管理できる。」とおぼえておくことにします。
インストール
$ sudo npm install bower -g
でインストールしました。

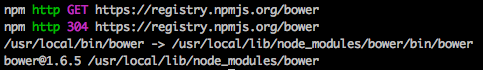
インストール完了。

bower init
初期化をします。
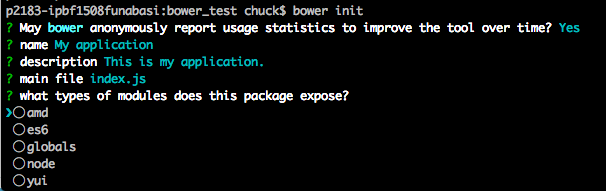
$ bower init
するといくつか質問をされます。

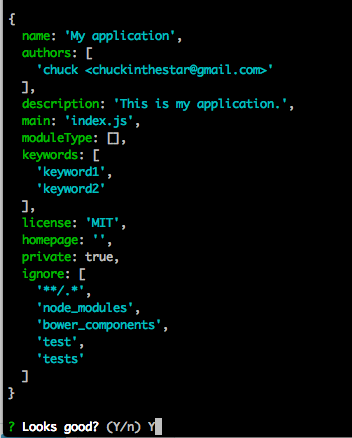
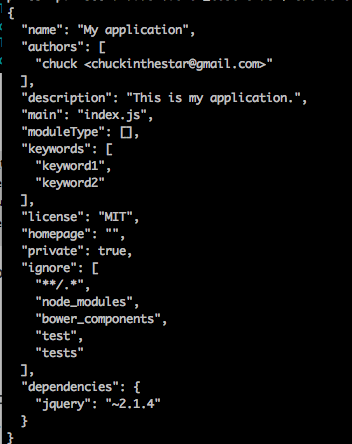
全ての質問に答えると、以下のjsonファイル(bower.json)が作成されます。

bower初期化の設定については、こちらの記事も参考にしました。
bower install
ライブラリをインストールします。
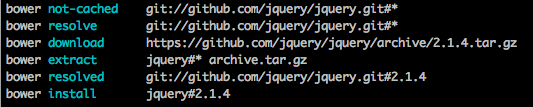
$ bower install jquery
jQueryがインストールされました(こんなインストール初めて!すごい!)

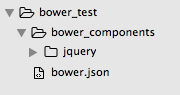
現在のディレクトリ階層はこんな感じ。

./bower_components/ にライブラリが格納されるようです。
--save
ただし、bower.jsonに依存関係を追加するためには、--saveオブションが必要となります。
$ bower install jquery --save
すると、以下のように、ファイルの終端に依存関係が記述されました。

その他のbowerコマンド
bower list : インストールしたライブラリの確認
bower search : ライブラリ検索
bower uninstall : ライブラリの削除
bower info : ライブラリのバージョン情報を確認する時に使用
bower update : ライブラリの再インストール
まとめ
なるほど。bowerを使うとライブラリの依存関係を管理できるんですね。
個人的には、bowerでライブラリをインストールしたことに感動しています。
次回はbrowserifyについて勉強していこうと思います。