「試す」なんて気軽に書きましたが、まだRails初心者です。Reactに至っては、公式のチュートリアルを1度やった限りです。
果たして達成できるのでしょうか…。
参考にしたのはこちらの記事。
いつもどおり、rails new。なにはともあれ。
$ rails new
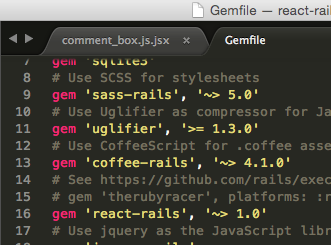
そして、Gemに'react-rails'を追記。

さらに、以下のコマンドを実行。
$ rails g react:install
Reactを使えるようにしてくれる魔法を生成してくれるgeneratorとのこと。
そして、componentを定義してくれるgeneratorを叩きます。
$ rails g react:commentBox
jsxファイルが生成されます。

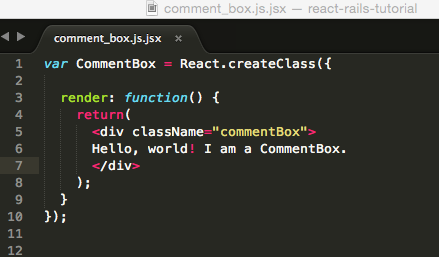
生成されたファイルをこのように書き換えます。

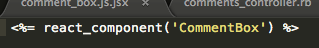
そしてビューを作成。

react_componentとは、react-railsをインストールした際に作られたヘルパーだそう。
引数に文字列を与えることで、そのコンポーネントをレンダーしてくれるよう。
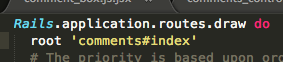
ルーティングを設定。

ローカルホスト立ち上げ。

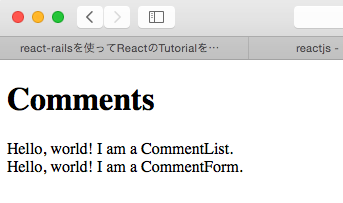
コンポーネントが表示されていることを確認。

こんなにカンタンにできてしまうんだ…。やっぱりRailsすごい。
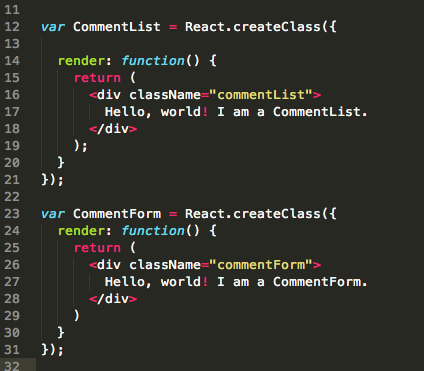
コンポーネントを追加。

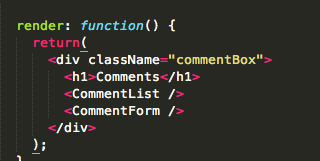
親コンポーネントから呼び出します。

ローカルで確認するとこのとおり。

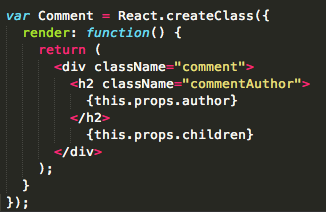
次にpropで値渡しを行います。

こんな感じ。this.propは親から渡される情報。
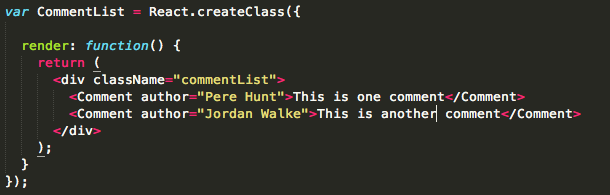
このコメントの部品を、親要素に渡してみます。

コメントを2つ生成して、それぞれauthor情報を渡しています。
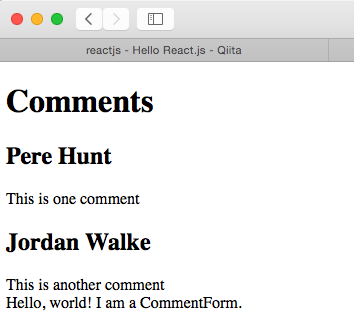
これをローカルで表示するとこのとおり。

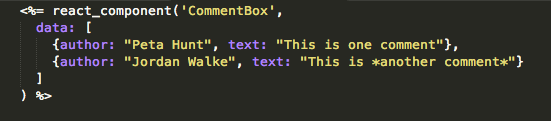
次に、propsの値をJSONに格納します。
まずは、erb内にJSONを書きます。

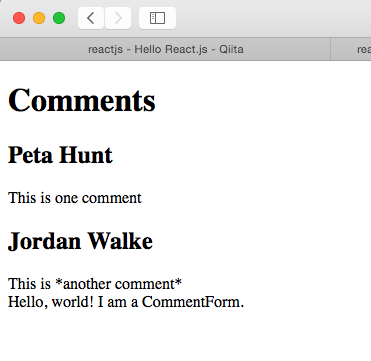
まあ、結果は変わりませんが、一応ローカルで確認。

きちんとビューから渡ってきた値を、Reactが処理できています。
今日はここまで。
続きはまた次回やっていきます。