今日からReactNativeの勉強を始めます。
ReactNativeとは、JavaScriptでネイティブアプリが書けてしまうすごいやつです。
ずっと勉強したかったのですが、どうやら前提知識としてReactができる必要があるらしく、遠回りをしていました。
年始からReactとReduxを学び、そろそろReactNativeいけるかなと思ったので、今回からスタートです。
環境セットアップ
まずは、環境セットアップからしていきます。
NodeとHomebrewが必要です。まあ、フロントを触る人間ならばすでに入っていますよね。
iOSとAndroidの環境が必要らしいですが、ここではまずiOS環境のみ整えます。
XCodeのバージョン7以上が必要ですが、すでにインストール済みです。
クイックスタート
ReactNativeのコマンドラインツールをインストールします。
$ npm install -g react-native-cli
インストールが終わったら、プロジェクトを作成します。
$ react-native init MyFirstApp
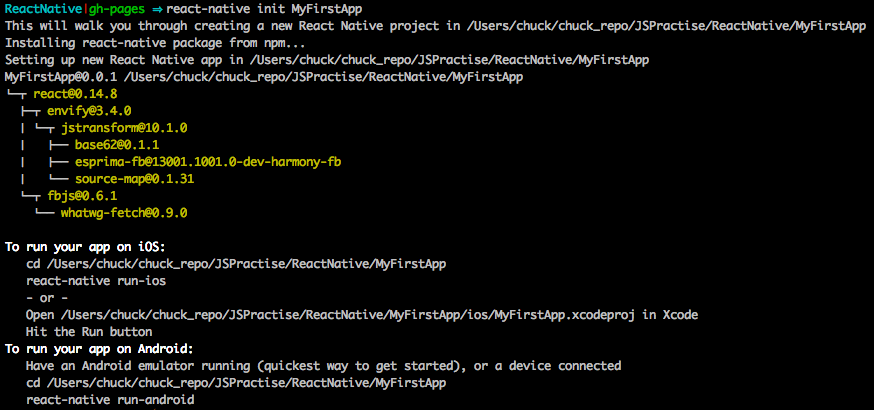
ターミナルはこのとおり。

ご丁寧に、iOSを起動するには…みたいなご案内があります。
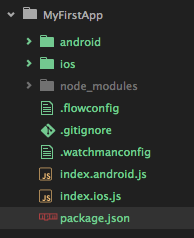
作成されたディレクトリ構造は、こんな感じ。

いつもどおりnode_modulesとpackage.jsonが。素敵…!
指示通りに、iOSでプロジェクトを起動してみます。
$ cd MyFirstApp
$ react-native run-ios
すると、おもむろにXCodeが起動。

超Cool。
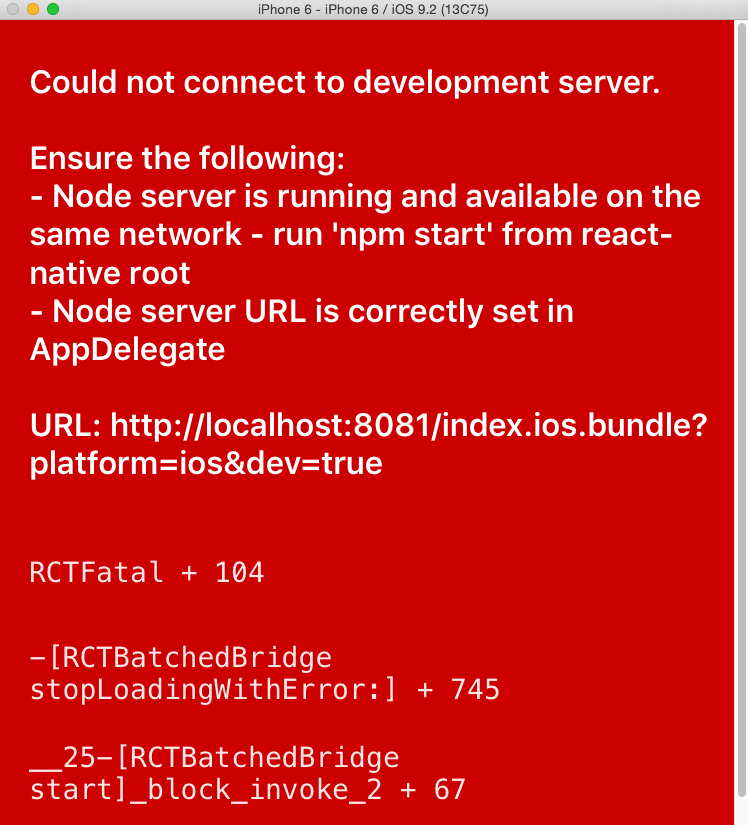
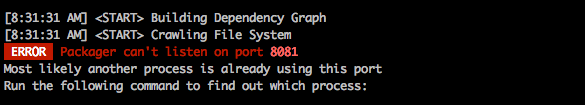
しかし、しばらくすると、エラーが。

あれ??node serverが起動していない?
指示の通りコマンドを打ちます。
$ npm start
すると、

ポートが衝突してる??
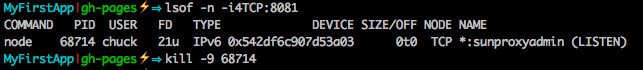
ポート使用状況を確認して、プロセスをキルします。
$ lsof -n -i4TCP:8081
$ kill -9 68714

今一度、Nodeサーバを起動して、iosを立ち上げます。
$ npm start
$ react-native run-ios

おっ、成功したっぽい。
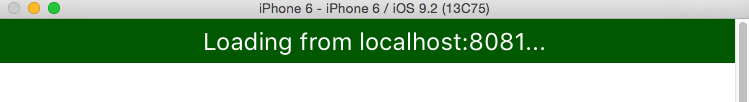
XCodeのシミュレーター上でも、何やら始まりました。

きたー!

これはiOSのアプリ画面!やりましたーヽ(=´▽`=)ノ
というわけで、次回からいじっていきます。