Swiftの勉強です。
ひとまず、公式のSwiftツアーをほぼ終えました。
最後のほうのプロトコルやエラーハンドリングは実は未消化です。
基本的な文法を学んだ所で集中力が尽きてしまいました。クラス・構造体・Enumあたりまでは学べたので良しとします。
必要になったらまだ学びに戻ります。
さて、今回からは、実践入門としてXCodeでガリガリとコードを書いていきます。そして、シミュレータで動かします。
参考にする教材はこちら。

オープンソースの教材なのかな?Githubに上がっています。
教材が潤沢でしっかりしていそうなので、選択しました。
ワードカレッジ
最初のレッスンはこちら。
WordCollage - Teaching App Development with Swift - Swift Education
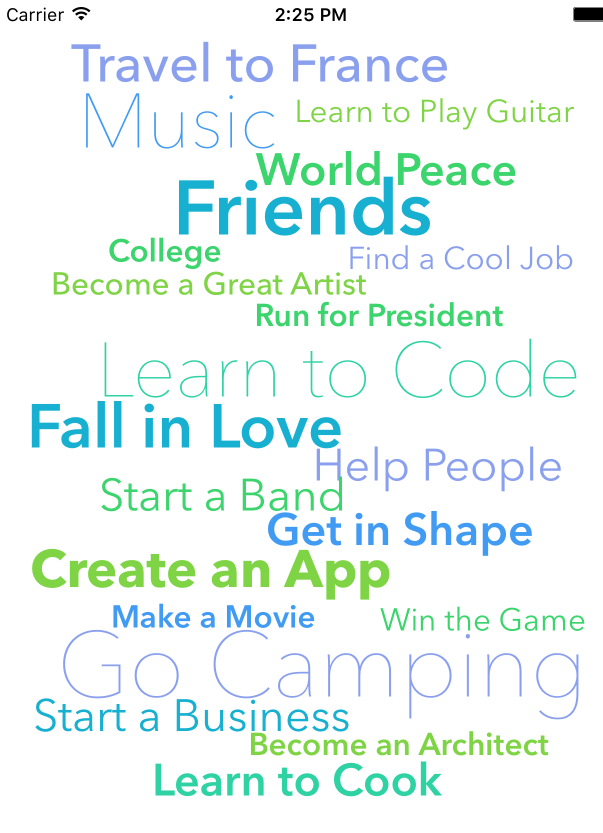
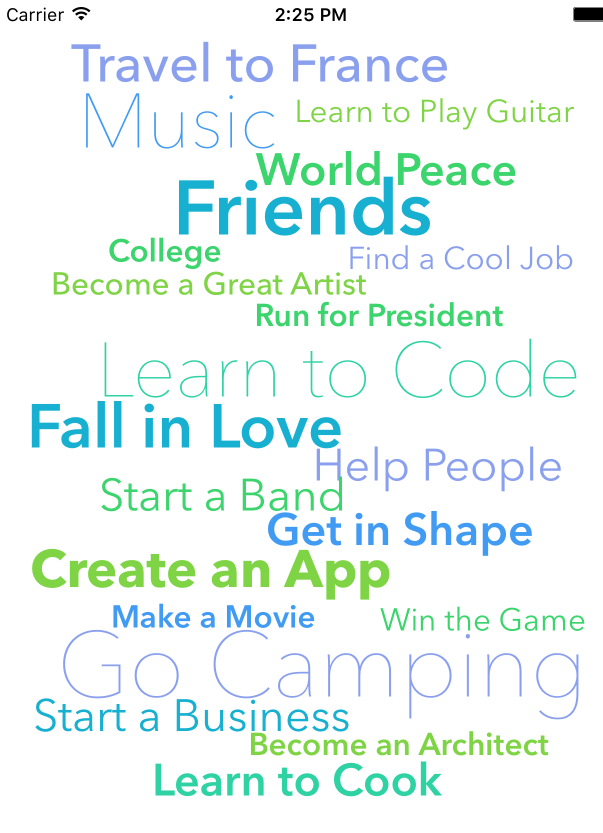
ワードカレッジです。

こんな風に言葉がディスプレイされています。クリックイベントなどは特にありません。
基本的な文法を学び終えたので、それがどう活きるのか非常に楽しみです。
全部で4つのレッスンで構成されているので、1つずつこなしていきます。
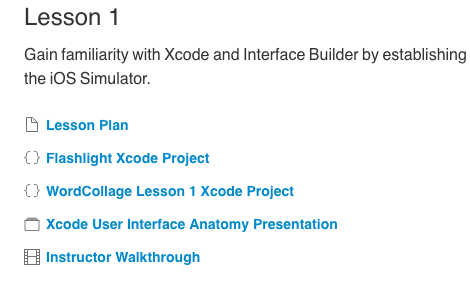
レッスン1
ワードカレッジの最初のレッスンです。
Gain familiarity with Xcode and Interface Builder by establishing a basic workflow of making changes and running the app in the iOS Simulator.
とのこと。要はXCodeでの開発に慣れましょうということですね。
フラッシュライト
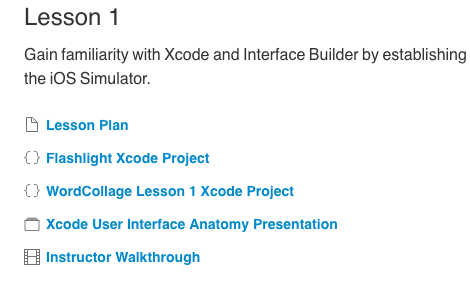
まず、プロジェクトをダウンロードして起動する方法を学びます。

WordCollage - Teaching App Development with Swift - Swift Education
Flashlight XCode Projectをクリックするとzipファイルがダウンロードされるので、解凍してXCodeで開きます。
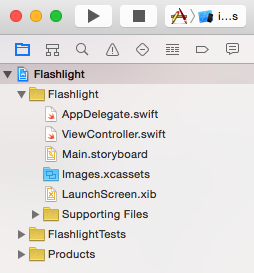
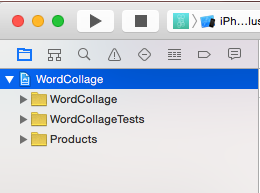
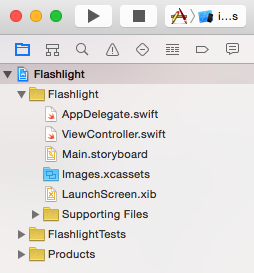
プロジェクト構成はこんな感じ。

次に、⌘+Rでプロジェクトを起動します。

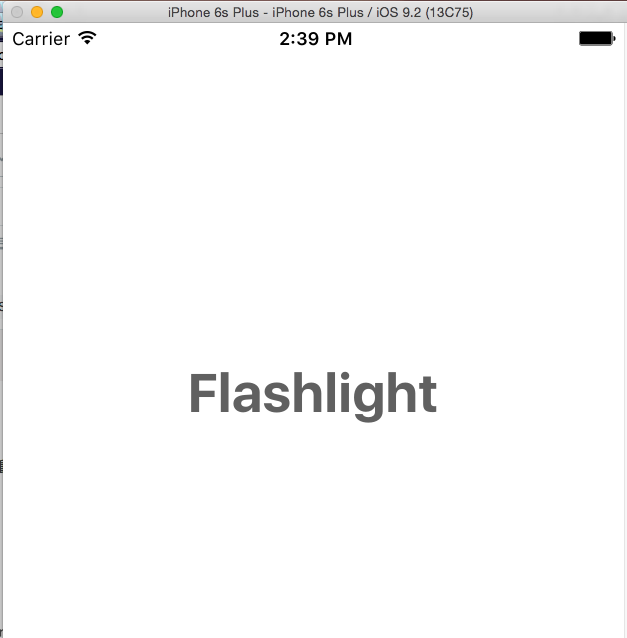
Flashlightという文字とともにiOSシミュレーターが立ち上がりました。
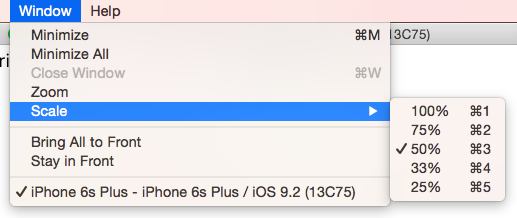
シミュレーターのサイズはwindow > scale かショートカットコマンドから変更できます。

ワードカレッジ
さて、次にワードカレッジプロジェクトをダウンロードします。

WordCollage - Teaching App Development with Swift - Swift Education
今度は3つ目のリンクですね。
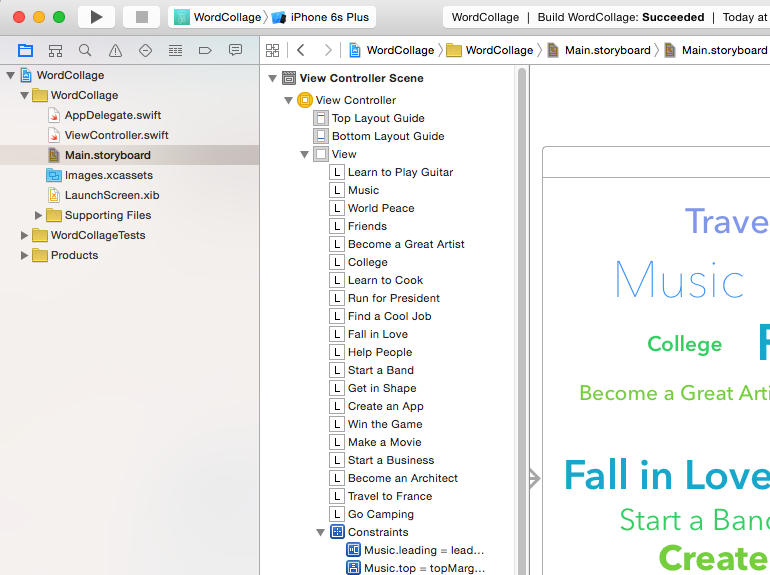
ダウンロードしたプロジェクトをXCodeで開きます。

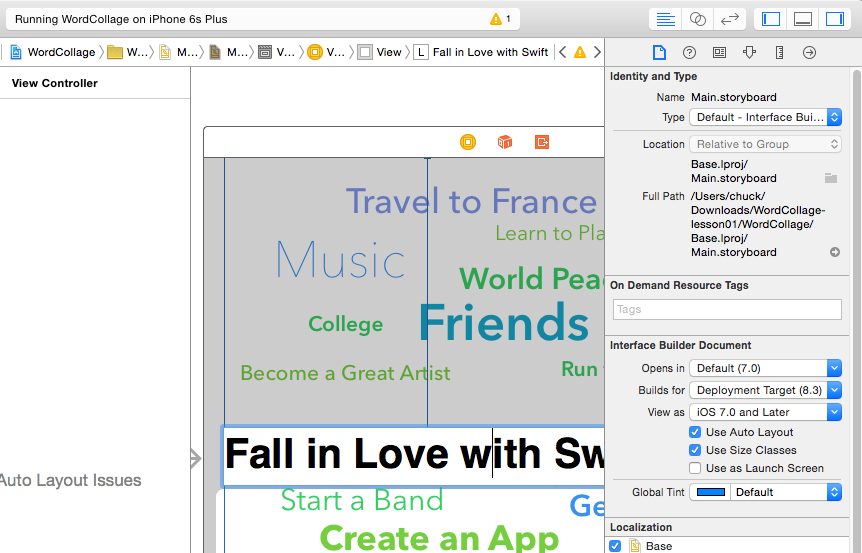
起動するとこんな画面に。

⌘+1を押すと、プロジェクトナビゲータがフォーカスされます。あれですね。ディレクトリ一覧みたいなやつですね。

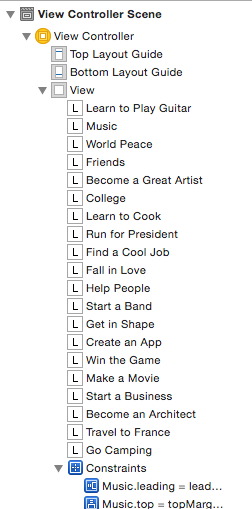
次に、ドキュメントアウトラインを見てみます。

この部分です。
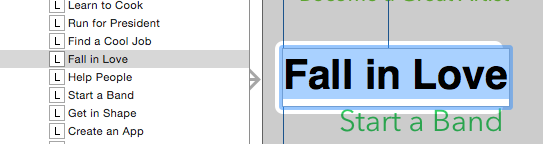
拡大↓

Musicだとか、Friendsだとか、1つ1つがviewというディレクトリ?の下に配置されています。なるほど。
ちなみに、ドキュメントアウトラインは、下の方のボタンで表示非表示ができます。

↑残量の少ない電池マークみたいなやつ。
コンテンツをダブルクリックすると、編集モードに入ります。

ここでの、1つ1つのコンテンツをラベルと呼ぶようです。
じゃーん。

変更してみました。
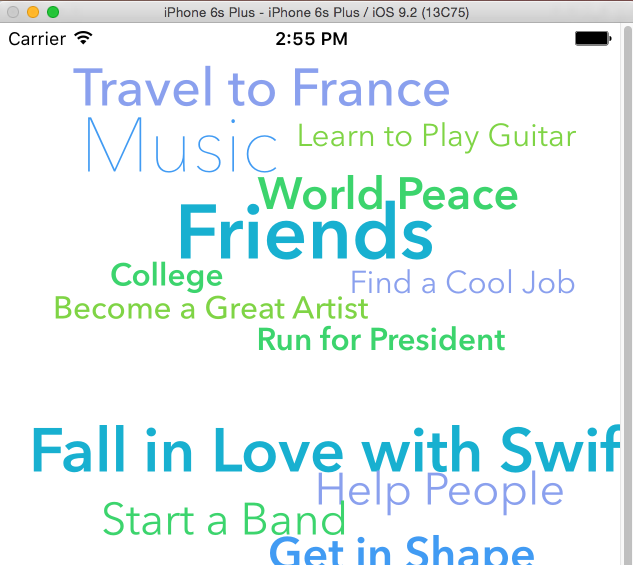
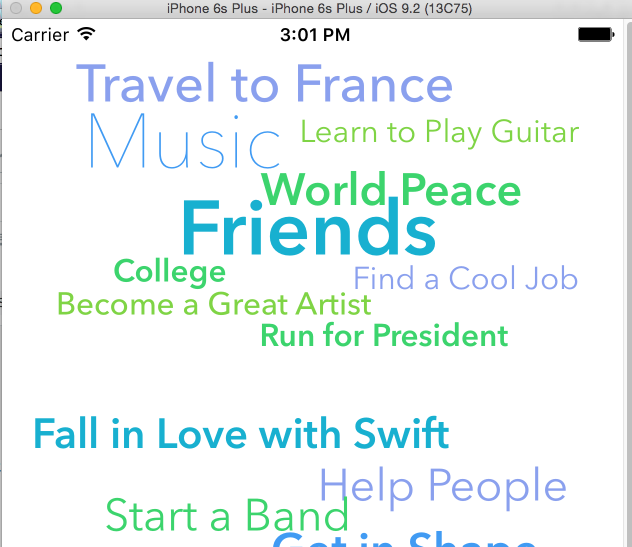
シミュレータを起動して、変更がされていることを確認します。

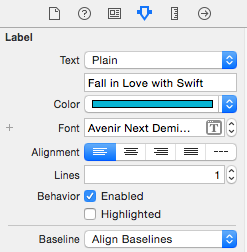
ラベルの状態を変更するには、一番右側の枠をいじります。

左から4つ目のアイコンをクリックするとラベルの属性を変えることができます。

文字サイズを小さくしてみました。
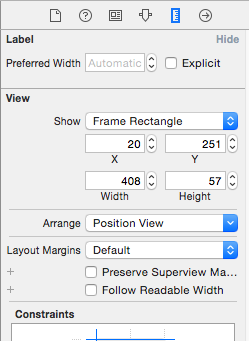
さらに5つ目のアイコンをクリックすると、ラベルの位置を変えることができます。

他の文字と被ってしまったので、やや上にずらします。
修正結果を見るためにもう一度シミュレータを起動します。

良い感じです。
まとめ
というわけで、今回はXCodeの基本中のキホンを学びました。
すごい!CSSいらずですね。