引き続き、Swiftの練習です。
前回はラベルに関する操作を行いました。今回はUIボタンと呼ばれるパーツを操作します。
いつもどおり、下記のURLからプロジェクトをダウンロードします。
WordCollage - Teaching App Development with Swift - Swift Education

小話
まず、iOS開発まわりのちょっとした話があります。以下、箇条書きで。
- Objective-Cはスティーブ・ジョブズがAppleから離れていた時期に創設した会社によって、育てられた。
- Swiftは2014年にAppleによって公開された。
- Swiftはマシン言語へとコンパイルされる。
- 便利な”フレームワーク”を使えば、自分でコードを書く手間が大いに省ける。
- MVCのような思想にのっとってコードを書いていくことも可能。
上記の話は、3つ目のリンクでダウンロードできるプレゼンテーションに記載されています。
ボタンの設置
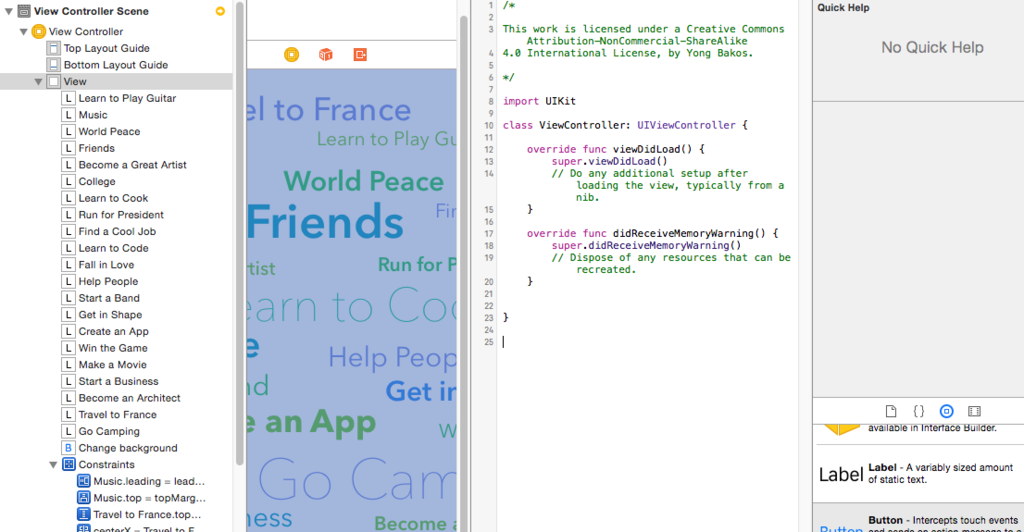
では、ここからはストーリーボードを操作していきます。
まずはボタンの追加です。
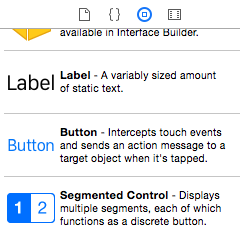
XCodeの右下のオブジェクトライブラリより、Buttonを選択。

ストーリーボードのエディタエリアにドラッグして設置します。

ボタンが設置されました。
ボタンの装飾
ボタンに対して、装飾をして、コンストレイントを追加しました。

シミュレータ上にきちんと反映されています。
ちなみに、現時点ではボタンをタッチしても何も起こりません。
ボタンの機能
ボタンに機能をつけます。
まずは、Alt+Command+Enterを押して、AssistantEditorを立ち上げます。

エディタが立ち上がりました。(左から2列目)
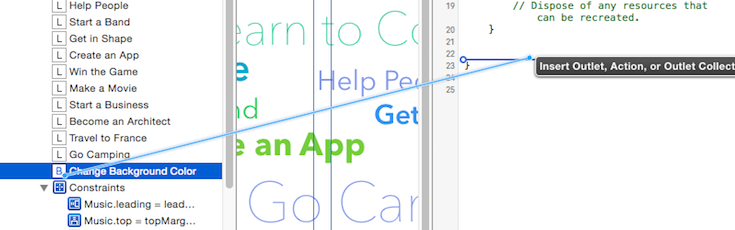
ドキュメントアウトラインに追加したボタンがあるので、それをcontrolキーを押しながら、エディタへとドラッグします。
すると、以下のように線が引かれます。

ドラッグを終えると、以下のダイアログが表示されます。

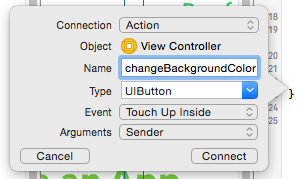
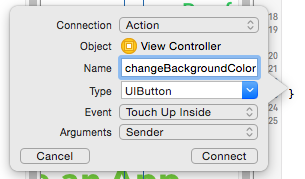
以下のように変更して、connectボタンをクリック。

すると、以下の関数が作成されました。

@IBActionというものが、コンポーネントとコードを結びつけています。
なので、この記述を削除してしまうと、結びつけが消失します。
関数の中身を記述します。

すごいですね。Web開発のCSSで言うところのbackground-color: blackですね。
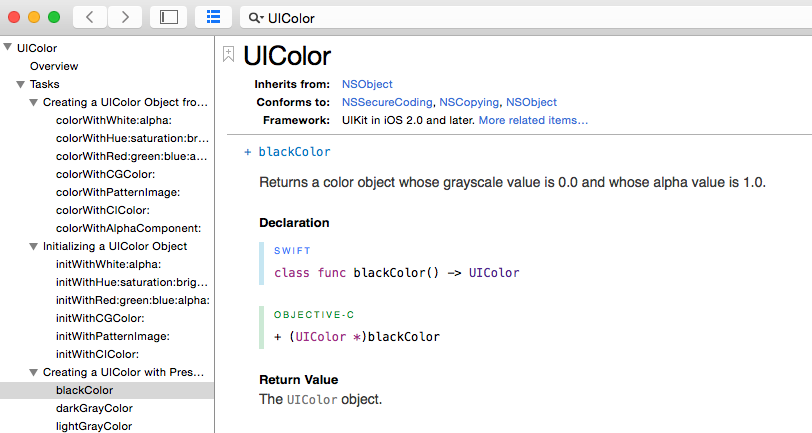
ちなみに、shift+command+0でSwiftのドキュメントが開きます。
UIColor.blackColorはこんな感じですね。

確認
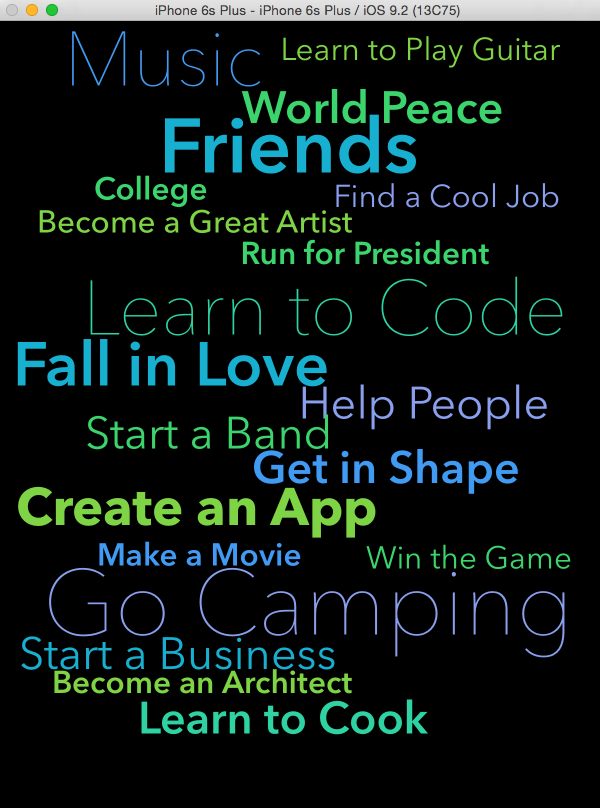
では、シミュレータで確認します。

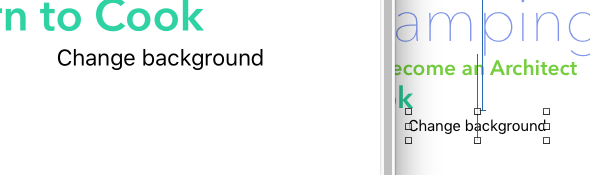
change backgroundをクリック。

背景が黒に変わりました!
というわけで、UIボタンの使い方を軽く学びました。今日はここまで!
おまけ
最後の確認で、シミュレータが落ちることがありました。具体的には、ActionではなくOutletでコネクションを作成してしまい、それを消してなかったためでした。
以下の方法で解決。