前回までで、JSの開発環境が整いました。
ビューライブラリにReact.jsを、サーバサイドにExpressを、そして開発環境のサポートにはWebpackを利用しています。
今回は、ReactのうえにRelayを載せていきます。
Relayとは最近話題のReduxのような、ある種のFluxの実装です。Reduxがそれ単体でアクション、ストア、リデューサーなど広範をカバーするのに対して、RelayはGraphQLに依存します。
ReactもRelayもGraphQLもFacebookが作ったものですね。
やや重たいので、2,3回に分けて書くかもしれません。
まずはスケルトン(最小構成)の生成からやっていきます。
ちなみに、スケルトン作成の参考にするのは、Relayチュートリアルで使ったスターターキットです。
パッケージインストール
スターターキットのpackage.jsonを参考にして、必要そうなパッケージを入れていきます。
$ npm i --save-dev babel-relay-plugin chokidar
$ npm i --save express-graphql graphql graphql-relay react-relay
devserver.js修正
ローカル開発サーバを立てるためのdevserver.jsを修正します。
Webpackサーバは開発用に立て、ExpressサーバはGraphQL用に立てます。
特に難しいことはしていませんね。
ディレクトリ構造作成
devserver.jsが要求するディレクトリとファイルを作成します。
$ mkdir data
$ touhc data/database.js data/schema.js
npm scripts修正
最後に、package.jsonのnpm scriptsを修正します。
"dev" : "node devserver.js"
を
"start : "babel-node devserver.js"
に変更します。
これで、npm run devではなく、npm startでローカルサーバを立てることができます。
また、nodeではなくbabel-nodeでJSファイルを実行することで、モダンなJSでもそのまま実行できるようです。(たぶん、babelrcを読みに行ってる)
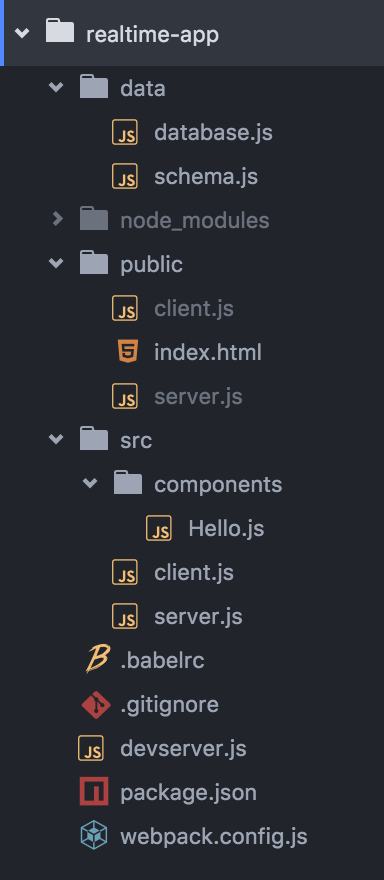
ちなみに、今の状態では、ディレクトリは以下のようになっています。

ちょっとここで区切ります。次回は、Relayをインテグレーションしていきます。