どうも、chuckです。
前回は以下の記事を参考に、Rails環境にWebPackを導入してみました。
その記事がこちら↓
前回までで、環境設定は終わったので、今回は実際にJSを書いてビルドをしてみようと思います。
モダンJavaScriptを書く
せっかくReactとES6のための環境を用意したので、両方を使ったモダンなJavaScriptを書いてみます。
書いた記事がこちら。
このコードをWebPackとBabelを利用してコンパイルします。
$ npm run build
結果、error。
記述が間違ってました。
色々とひどい…。
今一度、コンパイルします。
すると、設定通り、assets/javascripts/にコンパイル済みのJSのファイルが生成されました。
ちなみに、コンパイル後のapplication.jsを開くとAtomが固まりました。

インクルードの確認
では、生成されたJSファイルをインクルードしてみます。
まずは新しいviewを作成します。

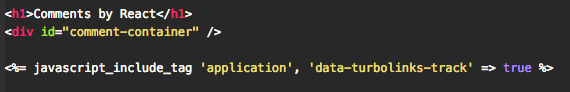
次に、viewファイル内にてJSファイルを読み込みます。

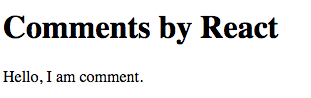
最後にローカルホストを開いて確認します。

出ました!きちんとRenderが行われています!
というわけで、RailsへのWebPackの導入をこれにて終了します。お疲れ様でした。