引き続き、JSでつくるアプリケーション。
前回までで、開発環境の構築と、GraphQLの導入が済みました。
今回は、ReactとGraphQLを上手いことつなぐための、Relayを導入していきます。今回は量が多いので長くなるかもしれません。
ちなみに、Relayチュートリアルとほぼ同じ内容になりますので、そちらも参照していただけると嬉しいです。
ありがたいことに日本語版がありました。
データ層
データ層、と呼んでいいのかわかりませんが、まずは仮想的にデータ定義を行います。
まず、アプリケーションのルートディレクトリに、dataディレクトリを作成します。作るファイルは2つです。
data/database.js
クラスを用いて、テーブルのようなものを定義しています。
インスタンス化したあとに、カラムの値を埋めています。
今思えば、インスタンスプロパティとして、インスタンス化する時に渡しても良かったですね。
今回は、ユーザーと仕事のデータを作成しました。
もろもろ、定義したものをexportしています。
次に、data/schema.jsです。
ここでは、型定義のようなことを行っています。ここで、仕事をユーザーに結びつけています。
以上でデータの定義はおしまいです。さくっと進めていますが、気になる箇所がありましたら、公式のチュートリアルをご参照ください。
スキーマ変換
次に、作成したスキーマをJson形式に変換するスクリプトを作成します。
scriptディレクトリを作成して、その下に、updateSchema.jsをつくります。
このファイルは、babel-node updateSchema.jsとして実行します。すると、dataディレクトリ以下に、schema.jsonとschema.graphqlが生成されます。
data/schema.graphql
data/schema.json
babelRelayPlugin
次に、babelRelayPluginを作成します。おまじないのようなものかもしれません。
buildディレクトリを作成して、その下に、bableRelayPlugin.jsを作ります。
.babelrc追記
babelにもう少し仕事をしてもらうために、設定を追加します。
メインは、pluginsの箇所ですね。
それ以外のpassPerPresetや、stage1~3はついでに入れてしまいました。
Route
Relayを使って開発していくには、ルートファイルが必要です。
src/routesディレクトリを作成して、その下にHomeRoute.jsを作りました。
このようなファイルを作成して、ビューのルートで呼び出します。
src/client.js
package.json
さて、ここまでで、package.jsonは以下のようになりました。
metadataとして、自動生成したjsonを指定しました。
また、スキーマ生成のためのnpm scriptsを追記しました。
あとは、細かいbabel系のパッケージのインストールを行いました。
さて、ここまでで、ReactでRealyを通じてGraphQLを操作する準備が整いました。
コンポーネントからクエリ発行
やりたかったのは、これです。コンポーネントからクエリを発行するようにします。
このような感じ。1つのコンポーネントでクエリ発行して、それをコンポーネント内でpropsからアクセスしています。
というわけで、今回は、Relayを組み込みました。
これで、コンポーネントからクエリを発行できるようになりました。
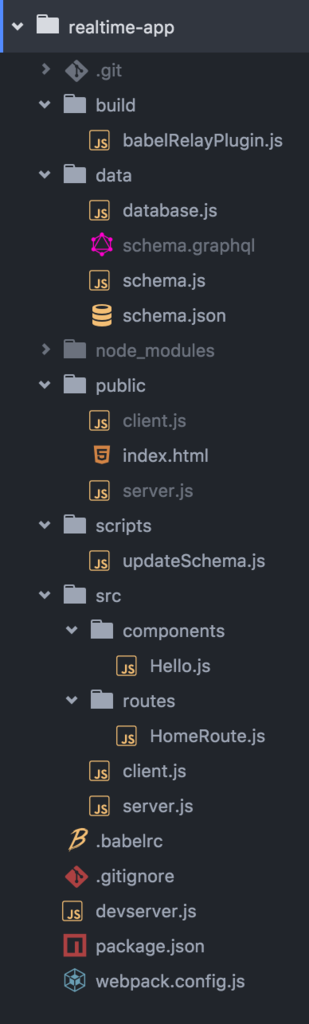
現在のディレクトリはこのような感じです。

ただし、現状では最小構成。シンプルなselect(のようなこと)しかしていないので、データの追加や、もう少し複雑なデータの定義なども行ってみたいです。
ひとまず区切りということで、Githubにあげたコードのリンクを貼ります。