きっかけはこちらの神ブラウザ。
周回遅れのフロントエンドエンジニアとしては、もう藁にもすがる思いで跳ぶつきましたね。ええ。
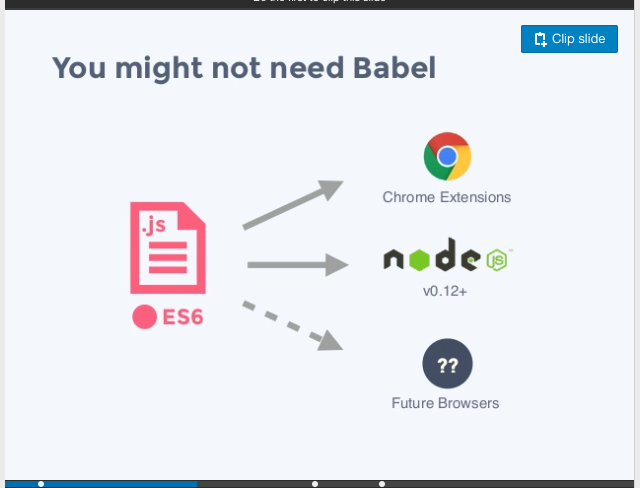
このスライドの中で、「ES6を実行できるクロームExtensionがある!」とのことだったので、それらしくものを試してみました。
ScratchJSとは??!

これです。
クロームストアで「ES6」で検索したらヒットします(2015年10月現在)

このスライドで言うところの、一番上のExtensionって、ScratchJSのことですよね。たぶん。
ちなみに公式はこちら。
開発者イケメンですね。爽やか笑顔に癒やされます。(もちろんGitHubとTwitterフォローしました)
使ってみる
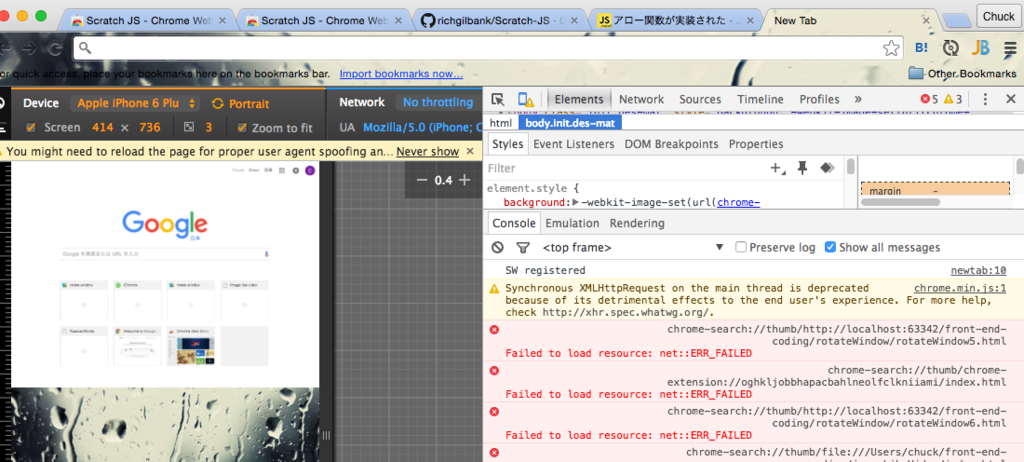
1,クロームを立ち上げます。

2,開発者ツールを開きます。

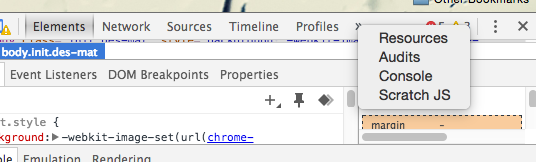
3,ScratchJSを選択します。

一番下にある項目ですね。

いざ、ハーモニー
※ハーモニー=ES6のコードネーム

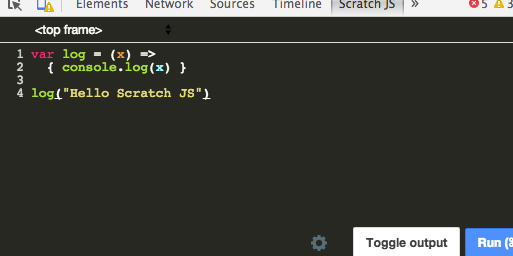
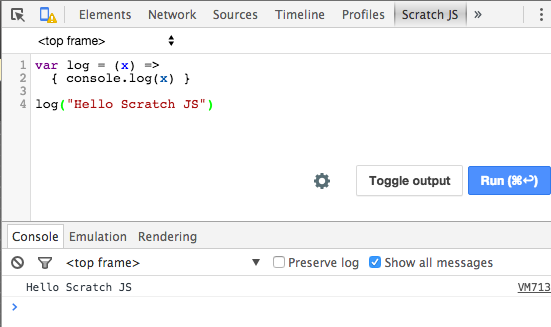
じゃん!書きました。
⌘+Enterで実行すると、下のコンソール画面に表示されます。カンタンですね。
所感
やっぱりコーディングしながら、⌘+Sを押しちゃいますよね〜。
すると、エディタではないので、現在開いているページを保存しようとしまいます。これが若干気になりました。
ただ、軽くES6を試すくらいならいいのかな〜と思いました。Babel公式のtry画面に行く手間が省けます。
というわけで、入れておいて損はないんじゃないかなといったところです。
おまけ
Settingをいじれます。

Themeを僕らのMonokaiにすると…