どうも!chuckです。
新しくフロントエンド系の制作を始めました。せっかくなので、Slimを使ってみたいと思います。
slimについてはこちらで導入や、基本的な使い方について書きました。
それでも、いざ使い始めてみると分からないことが多かったので記録します。
前回書いたslim
前回書いたslimはこちら。
非常にシンプルですね。
見てください、このheadタグを!

metaタグと、titleタグしかありませんね。
外部ファイルのインクルードについてまずは調べます。
外部ファイルのインクルード
linkタグ
css というか、linkタグはこんな感じらしい。

参考:File: README — Documentation for slim (3.0.6)
書いてみる。今回はmLayers.scssというファイルを用意。(これをコンパイルして作られるのが、mLayers.cssですね)
なのでこんな感じかな。

slimファイルをコンパイルしてみます。
コンパイルのコマンドはこんな感じでしたね!

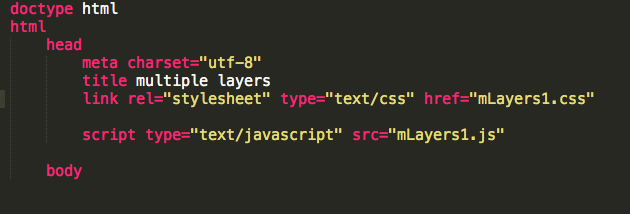
変換した結果がこちら。

ちゃんとlinkタグが生成されています!やったね!
scriptタグ
次にJavaScriptをインクルードします。
JSのインクルードはscriptタグでしたね!まずはカンで書いてみます。

こんな感じでしょうか。
これをコンパイルするとこんな感じ。

できました!
いやあ、この記述が、

これだけで済んでしまう。

非常に便利ですね!
分量的にはそんなに変わらない感じがしますが、タグがないのでそれだけ早く書けますね。
まとめ
CSSファイル:
link rel="stylesheet" type="text/css" href="hoge.css"
JSファイル:
script type="text/javascript" src="hoge.js"
次回からは実際のslimコーディングに入っていこうと思います。