どうも!chuckです。
みなさんSass、使ってますか??使おうとしないとなかなか身につかないですよね(;・∀・)
僕の場合、Sassで使ってるのって「入れ子」機能ぐらいですかね。変数とか使いたいんですけど、まだまだ習慣化されていない感じがあります。
なので、今回は個人的に必要度の高いベンダープレフィックスを利用して、Sassの変数機能に慣れていきます。
そもそもの導入はこちら
そもそもベンダープレフィックスとは
ブラウザに最新のCSSを認識させるマークです。
これって、CSSとしてふつうに書くとけっこうめんどくさいですヽ(´Д`;)ノアゥア…
たとえばこんな感じ。

いやあ…なんというか苦行ですね。
これをSassを使ってカンタンにできたらいいよね!というたくらみです。
ミックスインのおさらい
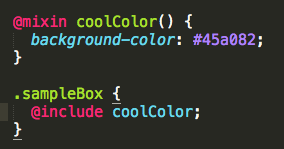
さて、ミックスインについて。おさらいしておきます。使い方としてはこんな感じ。

@mixinで変数のように宣言しておいて、@includeで利用しています。
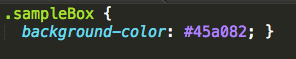
これをCSSに変換するとこんな感じ。

きちんと変換されていますヽ(=´▽`=)ノ
ミックスインでベンダープレフィックス
さて、いよいよベンダープレフィックスをミックスインでお手軽につけたいと思います。
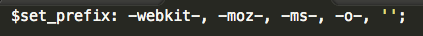
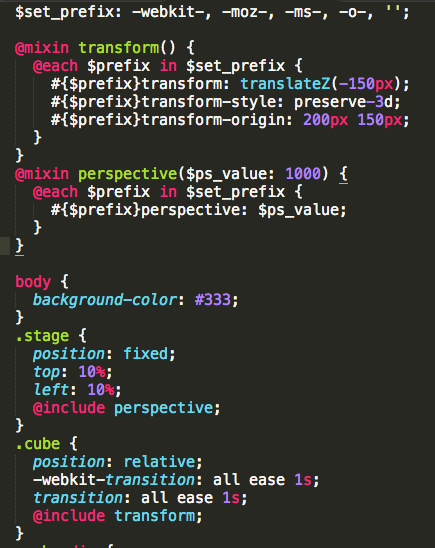
まずは、変数として、ベンダープレフィックスたちを定義します。

ブラウザによっていくつか種類があります。
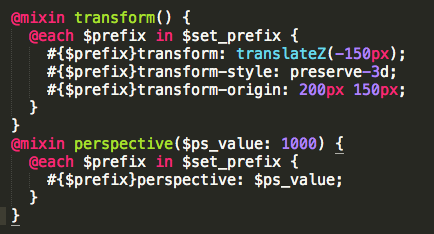
そして、この変数を利用して、ベンダープレフィックスを付与するミックスインを作ります。

こんな感じ。CSS3であるtransformとperspectiveを例にあげました。
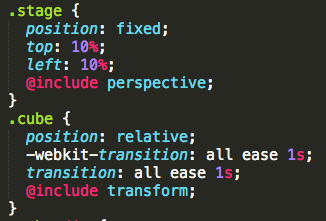
これらのミックスインを@includeで適用します。

全体像。

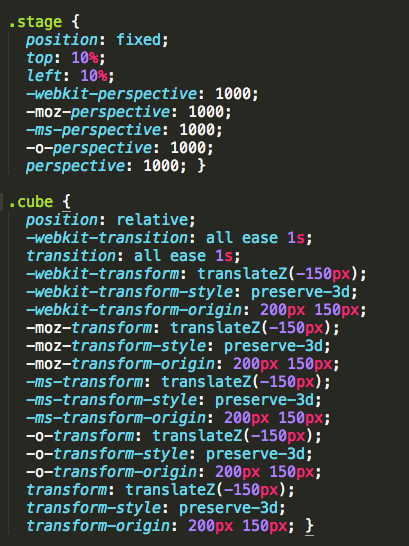
これをCSSに変換すると、このとおり!

めんどくさいベンダープレフィックスがずらりと自動生成されましたヽ(=´▽`=)ノ
参考にしたサイト様
まとめ
最近CSS3を使うことが多くベンダープレフィックスが必要なので、ミックスイン機能にはお世話になりそうです。こういう便利機能って、使っていかないと身につかないと思うので、積極的に取り入れていこうと思います。
では!
Sassの使い方