どうも!chuckです。CSS3で作るシリーズですヽ(=´▽`=)ノ
こちらの続きになります。
あっ、この前Androidを持ってる友人に↑のやつを見てもらったんですが、見事に動きが変でしたw
Androidのブラウザってよくわからないです…ヽ(´Д`;)ノ
ルーレットっぽいやつ
こんな感じで、STARTボタンと、ルーレット本体があります。
STARTボタンを押すとくるくる回りますヽ(=´▽`=)ノ
まあそれだけなんですがw
特に何かが起こるわけではありませんw というか、アタリ判定のイベントってどうやって作るんでしょうね。回転が終わった時に、いっかいいっかい全部の面が等しいか判定すればいけそうですかね…。(?_?)
ポイント
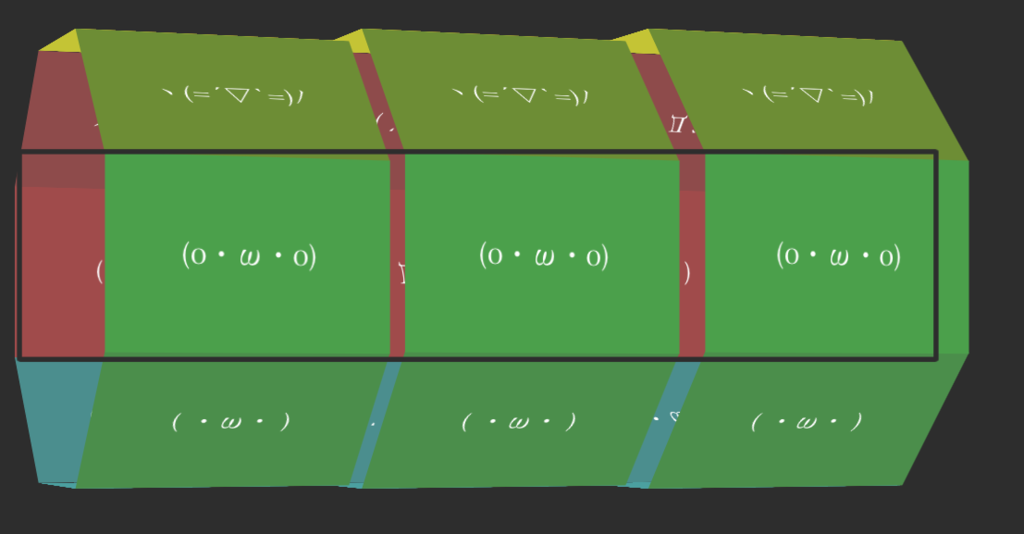
ルーレット本体を囲うように、黒いカバーをかけてます。 アレです。ボックスティッシュの箱みたいな状態ですw
なので、前面と上下の面がちょっとしか見えていません。
こちらの製作途中のものがわかりやすいかもしれません。

http://chuck0523.github.io/front-end-coding/rotateBoxes/rotateBoxes7.html
上図の黒くて四角いborderを、50pxくらいに広げたのがルーレットになります。(こんなんでいいのか…(;・∀・))
まとめ
カンタンな例ですが、 CSS3でつくったルーレットの紹介でした!CSS3の3D描写を使えば、こんなものまで作れちゃうんですね!
今度は回転体を横に倒して、視点を中心に置けたらなあと考えています。(自分の周りで回転体がぐるぐる回ってるイメージ)
では!
DEMO
http://chuck0523.github.io/front-end-coding/rotateBoxes/rotateBoxes9.html
書いたコード
関係ありそうな記事