最近話題のBaaSであるFirebaseのCodelabをやってみましたので、メモ。
Codelabは、チュートリアルみたい意味ですかね。
Firebaseとは
Web, iOS, Android開発に対応したBaasとのこと。
単なる開発ツールではなく、アナリティクスやクラッシュレポートの作成、ノーティフィケーションなど、ビジネス運用上のサポートも手厚いとか??
さすがGoogleですね。はてブコメントで「焼き畑」と形容されていました。
詳しいことはよくわかりませんが、とりあえず手を動かしてみます。
1. 概要
チュートリアルで学べること
- FirebaseのリアルタイムデータベースとFirebaseストレージを用いたデータの同期。
- Firebaseオースを用いたユーザー認証。
- Firebaseの静的ホスティングへのWebアプリケーションデプロイ。
必要なもの
2. サンプルコードを取得
こちらからレポジトリをクローンします。

なんやかんや入ってますが、このチュートリアルでCodelabで使うのはwebとweb-startだけのようです。
3. スターターAppをインポート
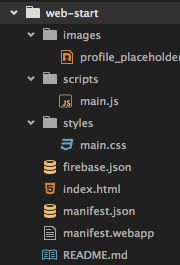
web-start/をIDEにインポート、あるいはエディタで開きます。

おお、なんと見慣れたファイルたち。。
4. Firebaseプロジェクトの作成と、アプリケーションのセットアップ
プロジェクトの作成
下記のURLをクリックして、Firebase consoleを訪問します。
アプリケーションの初期化
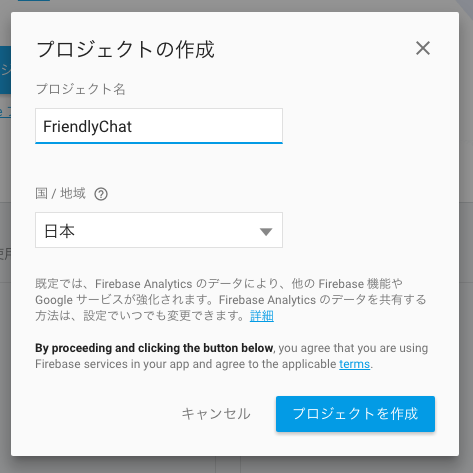
すると、新規プロジェクトを作成というボタンがあるので押します。

シンプルなフォームが表示されるので、必要項目を入力します。

すると何やら、ダッシュボード的なものが立ち上がりました。

これがFirebase consoleですね。
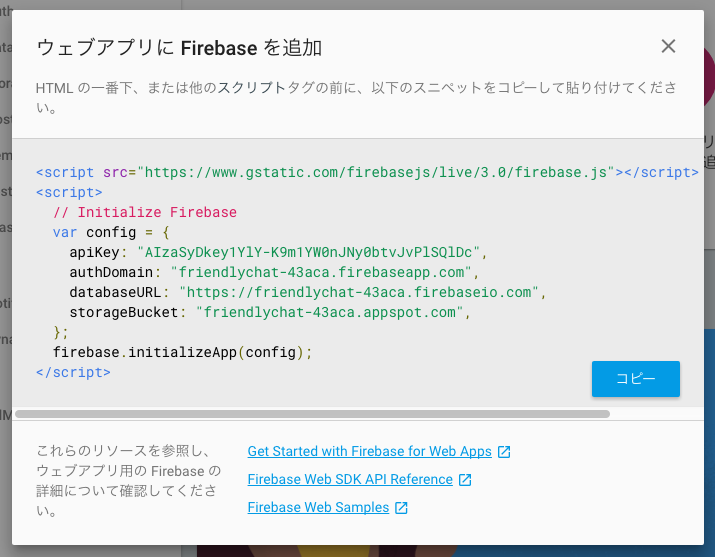
ピンク色の「ウェブアプリにFirebaseを追加」をクリックします。
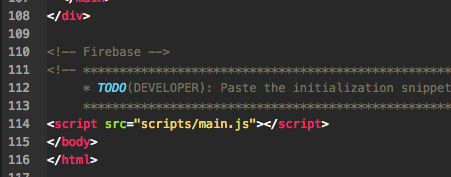
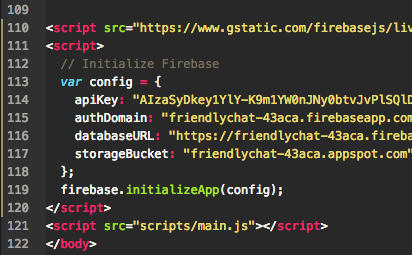
コードが表示されますので、web-start/index.htmlの下の方に貼り付けます。

※まれにstorageBucketの値が空になっているようです。その際は、ダイアログを再オープンしてください。
index.htmlにはご丁寧にコメントがありますね。

貼り付けます。

このコードはFirebaseのJavaScriptSDKをインポートして、Firebaseプロジェクト用に初期化してくれるみたいです。
GoogleAuthを有効化
ユーザーをサインインさせるために、Googleオースを有効にする必要があります。
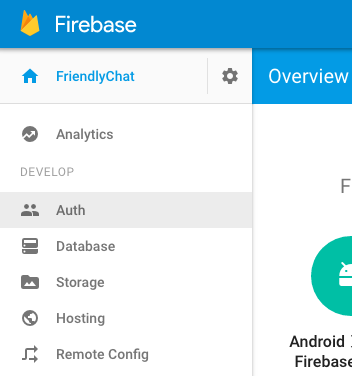
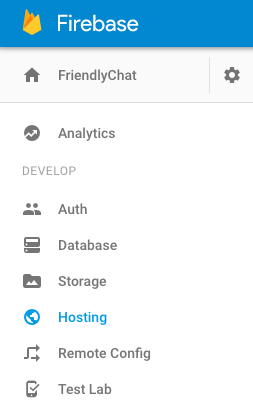
Firebase consoleの左カラムにAuthという項目があるのでクリックします。

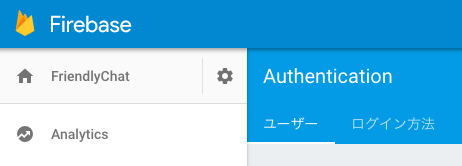
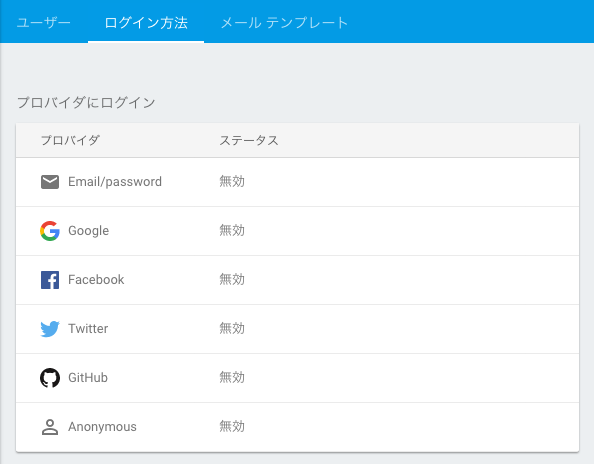
メインカラムに表示された「ログイン方法」をクリックします。

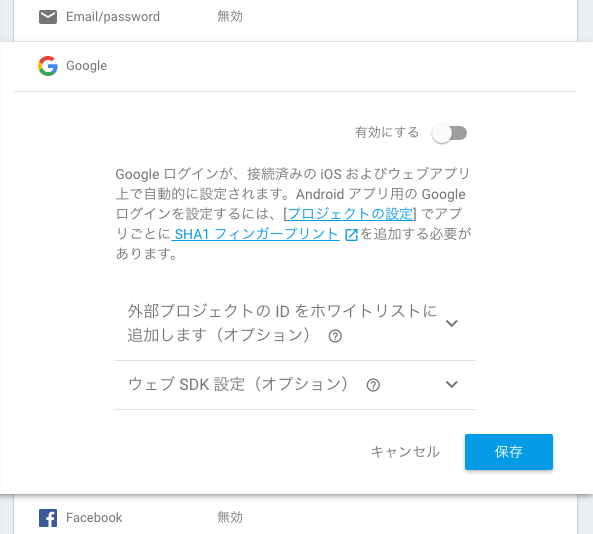
Googleを有効にしてみます。

ダイアログが開くので、右上の「有効にする」をチェック。保存を押します。

5. Firebase CLIのインストール
Firebaseコマンドラインツールをインストールします。これがあれば、ローカルでアプリケーションをいじれますし、Firebaseホスティングにデプロイすることも可能です。
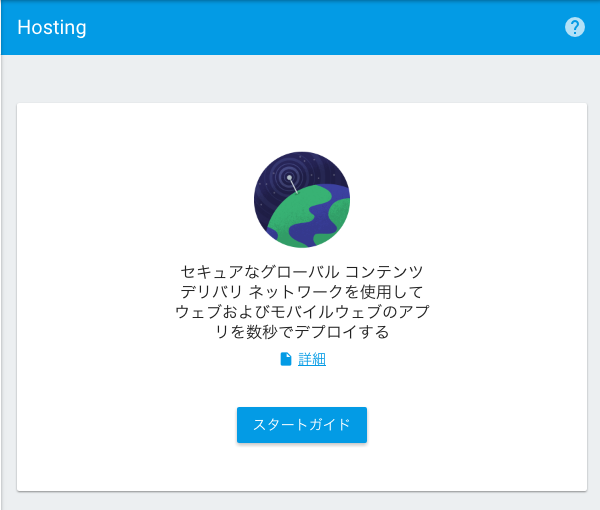
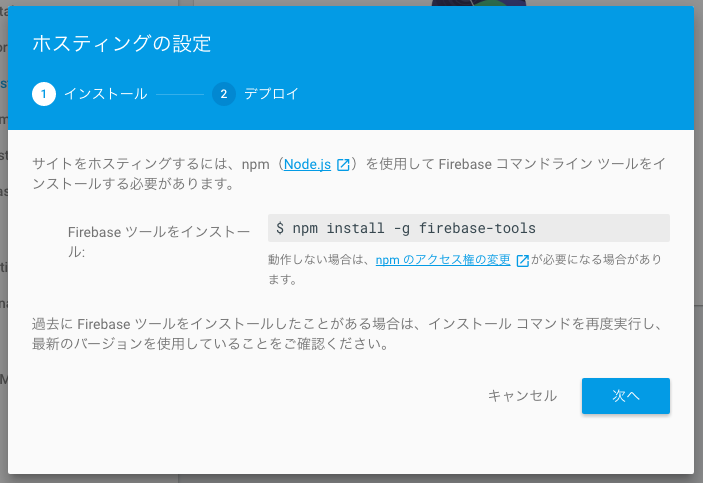
サイドバーのメニューからHostingを選びます。

スタートガイドを選択。

ターミナルで以下のコマンドを打ちます。

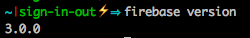
インストールが完了しました。

バージョンが2.x.xではなく、3.x.xであることを確認できたら、認証を行います。
$ firebase login
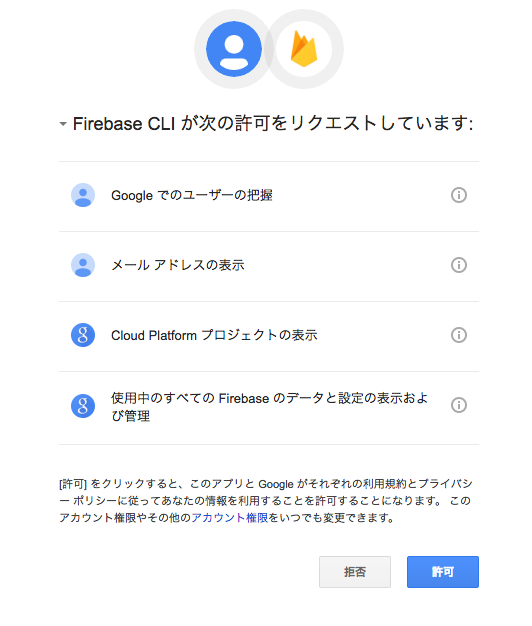
すると、ブラウザで以下の画面が立ち上がります。

許可をクリック。

成功です。
プロジェクトディレクトリにて、セットアップを行います。
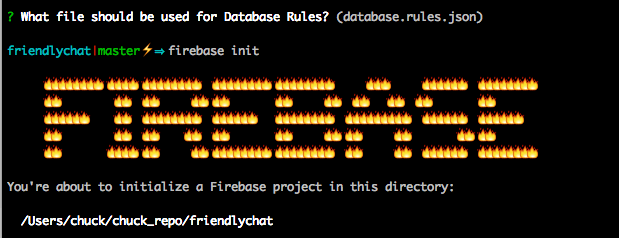
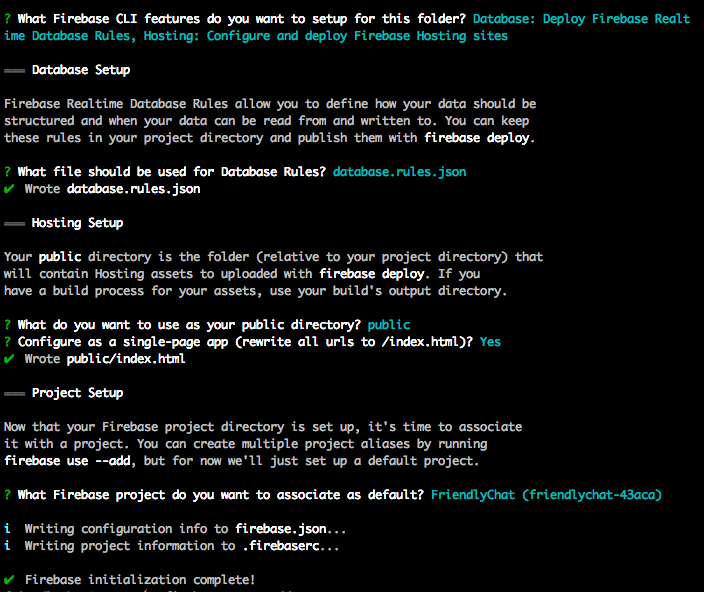
$ firebase init

各種質問事項に解答。

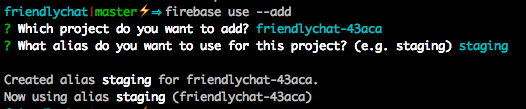
プロジェクトのエイリアスを追加します
$ firebase use --add

6. スターターAppの起動
さて、セットアップが終了したのでプロジェクトを起動する準備が整いました。
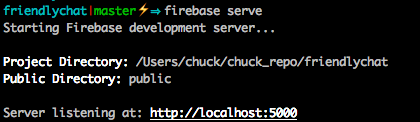
web-startディレクトリに移動して、ローカル起動コマンドを打ちます。
$ firebase serve

そして、localhost:5000にアクセスすると、

ちなみに、まだチャットは機能しません。メッセージを送ろうとすると「ログインが必要です」との警告が。
長くなってしまったのでいったんここで区切ります。続きは後半で。