どうも!chuckです
jCanvasを触ってみたのでメモ。
○jCanvasとは
jQuery風にHTML5のcanvasを操作することができます。
公式↓↓
使い方はjCanvas.min.jsをダウンロードしてHTMLファイルにインクルードするだけ!カンタン!
○なぜ使おうと思ったのか
僕ってjQueryは大好きなんですけど、JavaScript自体はそんなに書けないんですよね。
document.getElementById('hoge')とか、関数prototype??とか、なにそれって感じです。
なので、使おうと思ったというよりも、使わざるを得なかったというのが正直なところです(´・ω・`)
○使ってみて
いやあ、jQuery記法最高です!従来のCanvasに比べてスイスイ書けて気持ちがいいです。
とりあえずコード上げます。
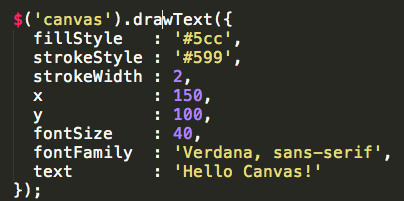
JavaScriptだとこんな感じ↓↓
jCanvasを使うと↓↓
描画している内容が全く違うので、正しい比較にはならないかもしれません。それでもなんとなくニュアンスを感じ取っていただければ。
まず何より、描画内容をメソッドライクに記述できるところがいいです。

画像の中での.drawTextがそれに当たります。
さらにそのあと、スコープの中で描画の内容や属性を記述できます。もうね、このオブジェクト風の書き方がGoodです。jQueryユーザ的には馴染み深いですよね。
○書いたもの
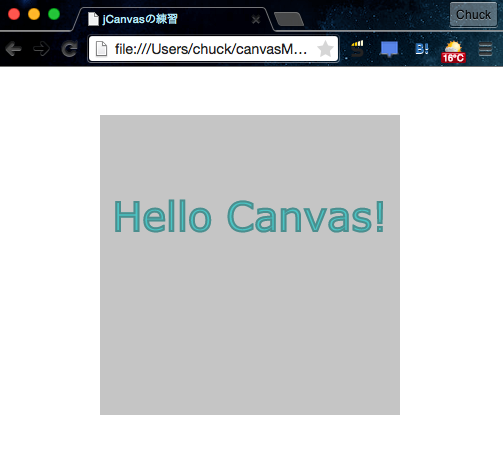
とりあえずHelloしてみました!

DEMO
http://chuck0523.github.io/canvasMuseum/jCanvas/jcanvas3.html
jQueryで書けるということにテンションが上がって、リサイズで発火するセンタリング機能をつけましたw
○次の目標
さて、次回の目標です。
前回の記事でも宣言したように、canvas内でのイベント操作をマスターします!jCanvasを手にした今、何でもできる!!って感じですヽ(`▽´)/