
どうも!chuckです!
今回はドットインストールを参考にしながらAngularJSを触ってみました。
○AngularJSとは
ドットインストールによると、
JavaScriptのMVCフレームワークであるAngularJS
とのこと。
ちなみにMVCについてはこちらの解説が素敵でした。
MVCモデルの概念を漫画で解説してみる | hijiriworld Web
要は「フロントエンド寄りだったJavaScriptがサーバ寄りにもなってきて、モデルとしてデータも扱えるよ」ってことなんでしょうか???
AngularJSを使えばMVCのやりとりが楽チン♪と勝手に認識してます(;・∀・)
○なぜAngularJSを勉強し始めたのか
今自分が使えるJavaScriptのフレームワークってjQueryしかないんですよね。
jQueryはDOMの操作が簡単なので僕みたいな初心者でもカンタンに使うことが出来ました。実際に、僕が会社でやってきたことといえばサイトの改修がメイン。つまり、表側の操作であってjQueryで十分だったんですよね。
でも最近バックエンドのことも勉強し始めたので、バックエンドもできるJavaScriptをやってみたいなあと思った次第であります(`・ω・´)ゞ
バックエンドの勉強↓↓
○導入方法
とってもカンタンでした。
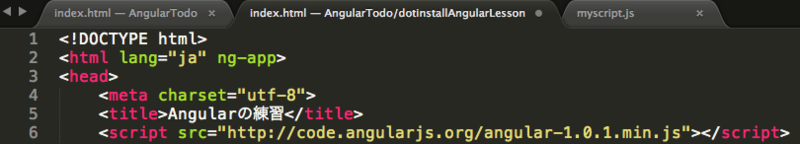
1、htmlタグ内に 'ng-app'を追加(2行目)

2、angularファイルをインクルード(6行目)

これでAngularJSの提供する機能をつかうことができますヽ(=´▽`=)ノ
○感想
いやーすごいです!
自分はまだまだぺーぺーなんですが、そんな自分でもすごいと思えました。
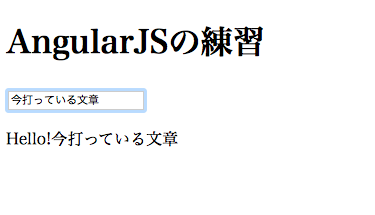
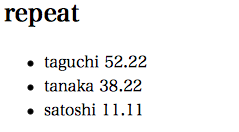
例えばこちらなんですが、入力に対してリアルタイムで表示をすることができるんですよね。

これって、jQueryでは経験したことがありませんでした。(僕が勉強不足なだけで、ひょっとしたら可能なのかも)
それっぽく言うと、view側での操作をmodelに反映させてさらにviewにまた表示している、といった感じでしょうか。
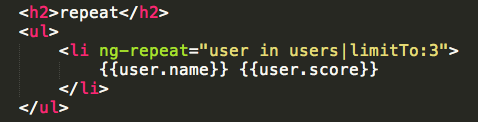
他にもif文やfor文を使わずして、データをソートしたりフィルターすることができます。

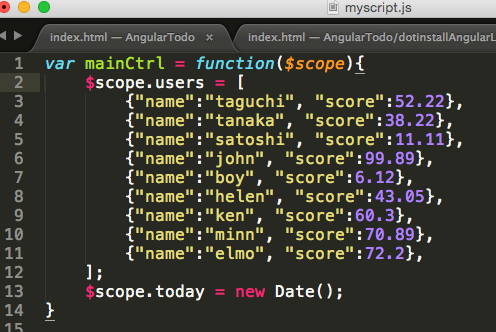
↑この記述だけで、

↑こうなる。
ちなみに、モデル↓↓

ここから取り出してHTMLで表示してるんですね!
○次の目標
この記事でも書いたんですけど、実はまだ「AngularJS × TypeScriptで作るTodoアプリ」を終えていません。
AngularJSがあまりに未知だったので、ドットインストール様に教えを乞いました笑
これでScssとAngularJSについて少しだけ理解出来ました。あとはTypeScriptを勉強したらTodoアプリに挑戦します!
1週間以内にやりたいところです。
参考にしたサイト様↓↓
基本的なことだけではなくAngular以外についても勉強になりました。「構造と振る舞い」に関してどのように記述するべきかという項目が面白かった。
というか、文字数チェッカーにかけたら50000字もありました笑
もはや普通にチュートリアルとして読めます。こういうのを書く人ってどういうモチベーションでやってるんでしょうか。独学人間にとってはただただありがたいです(´;ω;`)