どうも!chuckです。
本日からパララックスサイトの練習を始めました。
かっこいい見た目のサイトを作るための練習です(`・ω・´)ゞ
お世話になったサイト様↓↓
○スクロールの値を取る。
まず、何はともあれスクロールです。
ブラウザ画面でスクロールが行われ、どれくらいのスクロールだったのか。パララックスサイトはそこから始まります。
スクロールイベントは、
$('hoge').scroll(function(){
//処理文
});
として記述します。
そしてスクロールの値は、
$('hoge').scrollTop();
として取得します。スクロールイベントと似ていますがこちらは値を取得します。
scrollTop() - jQuery 日本語リファレンス
そしてコーディングしたのがこちら!

これをスクロールすると、、、、

右上にスクロールした値が表示されました\(^o^)/
○要素を動かす
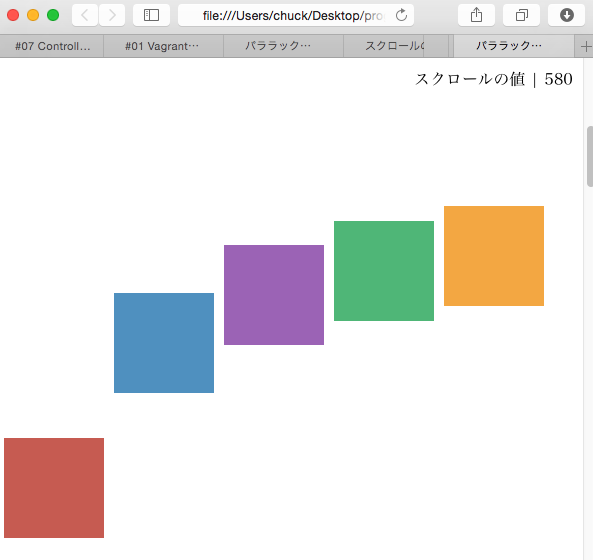
次に、カンタンなボックスを動かしてみます。

最初は横並びだったボックスたちが、

スクロールするとバラバラに降下していきます。

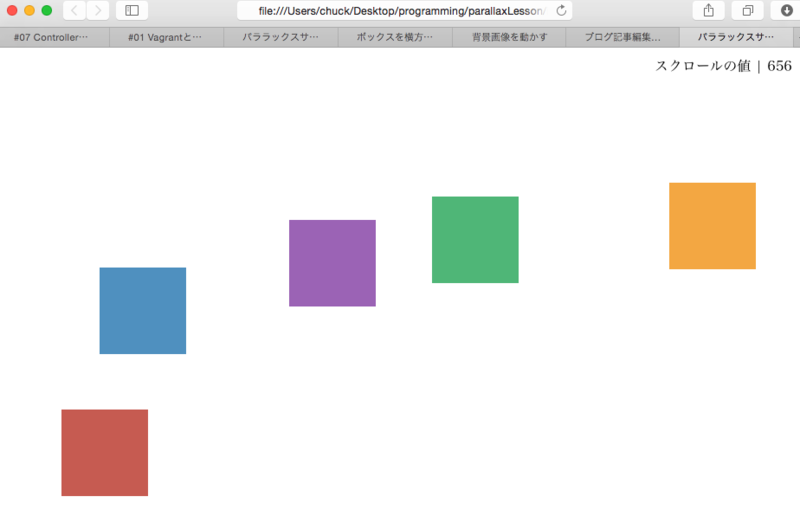
横方向の動きも取り入れてみました。
○実践??
たぶんこのボックスを写真に変えてぐりぐりやると、かっこいいパララックスサイトができるんだろうなあと思いました。
でも、それはまた次回!手短でしたが今日はこれにて!