どうも!chuckです。
CSSのdisplay(ディスプレイ)プロパティってあるじゃないですか。ブロックレベル要素とかインライン要素とか、そういうやつです(´ω`)
今回、主要なHTMLタグについて、デフォルトでのdisplayの状態をまとめてみましたヽ(=´▽`=)ノ
そもそもdisplayってなんやねん
cssのプロパティです。
使い方の例↓
対象要素をブロックレベル要素にします。
対象要素を非表示にします。(これよく使うよね!)
検証方法
jQueryのcssメソッドを使ってdisplayの値を取得します。
$('hoge').css('display');
いざ、検証
1, 配列にタグの名前文字列を格納
??!って感じですが、配列に書きました。いちいちHTMLタグを書くのめんどくさかったので…(ヽ´ω`)

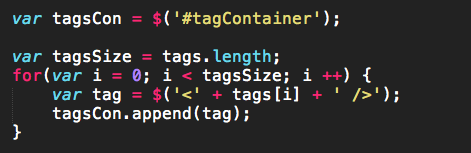
2, jQueryでタグを生成
配列の文字列を拝借してタグを生成していきます。HTMLの方で土台となるdivを用意したので、そこにぶち込んでいきます。

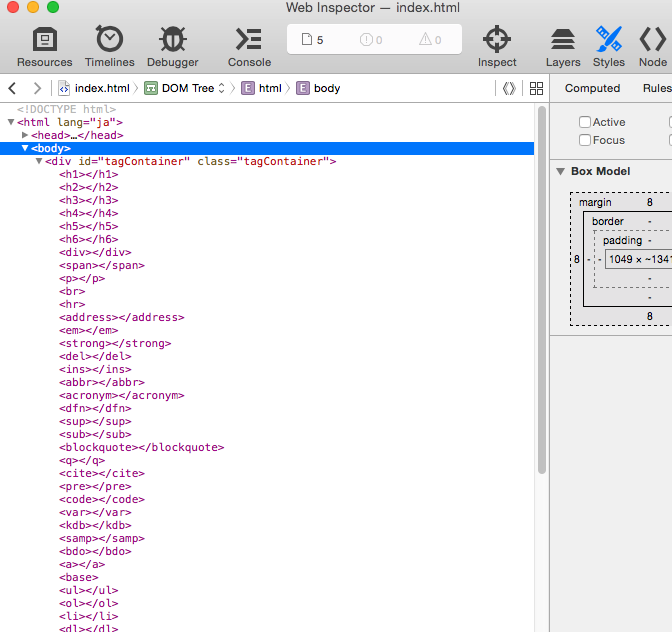
3, ブラウザでタグの存在を確認
ブラウザのインスペクタでDOMツリーを確認。

ちゃんとつめ込まれていますね!ヽ(=´▽`=)ノ
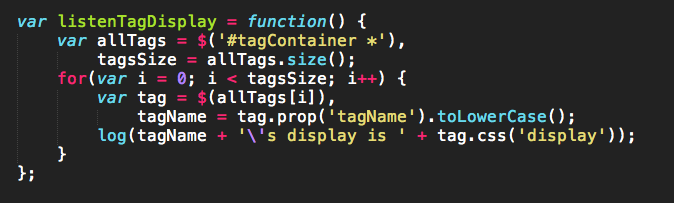
4, 各々のタグのdisplayを調査
次にこれらのタグに対して、displayプロパティをチェックしていきます。

要素を全部取得して、for文で回してコンソールに出力しています。
その結果がこちら!!

ふむ。
コピペしてみる(´ω`)
[Log] h1's display is block (index.html, line 16)
[Log] h2's display is block (index.html, line 16)
[Log] h3's display is block (index.html, line 16)
[Log] h4's display is block (index.html, line 16)
[Log] h5's display is block (index.html, line 16)
[Log] h6's display is block (index.html, line 16)
[Log] div's display is block (index.html, line 16)
[Log] span's display is inline (index.html, line 16)
[Log] p's display is block (index.html, line 16)
[Log] br's display is inline (index.html, line 16)
[Log] hr's display is block (index.html, line 16)
[Log] address's display is block (index.html, line 16)
[Log] em's display is inline (index.html, line 16)
[Log] strong's display is inline (index.html, line 16)
[Log] del's display is inline (index.html, line 16)
[Log] ins's display is inline (index.html, line 16)
[Log] abbr's display is inline (index.html, line 16)
[Log] acronym's display is inline (index.html, line 16)
[Log] dfn's display is inline (index.html, line 16)
[Log] sup's display is inline (index.html, line 16)
[Log] sub's display is inline (index.html, line 16)
[Log] blockquote's display is block (index.html, line 16)
[Log] q's display is inline (index.html, line 16)
[Log] cite's display is inline (index.html, line 16)
[Log] pre's display is block (index.html, line 16)
[Log] code's display is inline (index.html, line 16)
[Log] var's display is inline (index.html, line 16)
[Log] kdb's display is inline (index.html, line 16)
[Log] samp's display is inline (index.html, line 16)
[Log] bdo's display is inline (index.html, line 16)
[Log] a's display is inline (index.html, line 16)
[Log] base's display is inline (index.html, line 16)
[Log] ul's display is block (index.html, line 16)
[Log] ol's display is block (index.html, line 16)
[Log] li's display is list-item (index.html, line 16)
[Log] dl's display is block (index.html, line 16)
[Log] dt's display is block (index.html, line 16)
[Log] dd's display is block (index.html, line 16)
[Log] img's display is inline (index.html, line 16)
[Log] table's display is table (index.html, line 16)
[Log] thead's display is table-header-group (index.html, line 16)
[Log] tfoot's display is table-footer-group (index.html, line 16)
[Log] tbody's display is table-row-group (index.html, line 16)
[Log] tr's display is table-row (index.html, line 16)
[Log] th's display is table-cell (index.html, line 16)
[Log] td's display is table-cell (index.html, line 16)
[Log] colgroup's display is table-column-group (index.html, line 16)
[Log] col's display is table-column (index.html, line 16)
[Log] frameset's display is block (index.html, line 16)
[Log] frame's display is block (index.html, line 16)
[Log] noframes's display is none (index.html, line 16)
[Log] iframe's display is inline (index.html, line 16)
[Log] form's display is block (index.html, line 16)
[Log] label's display is inline (index.html, line 16)
[Log] fieldset's display is block (index.html, line 16)
[Log] legend's display is block (index.html, line 16)
[Log] input's display is inline-block (index.html, line 16)
[Log] textarea's display is inline-block (index.html, line 16)
[Log] button's display is inline-block (index.html, line 16)
と言った感じでした。
というかブラウザのインスペクタからコピペができたことに感動!
まとめ的な
display要素ってみなさん気にしてるんですかね??それともバッチリ頭に入ってるんでしょうか。
僕的にはなんとなーくで覚えていたので今回再確認してみました。ほら、vertical-alignってインライン要素にしか効かなかったりするじゃないですか。あるいはインライン要素特有の隙間の発生とか。
そういうのって、HTMLタグのdisplayをしっかり把握していないことに起因しているなあと。
せっかくdisplay一覧を取得できたので、次回はこれで何か作ってみようと思います。では(`・ω・´)ゞ
書いたコード
雑記
関係無いですが、新発見がありましたのでメモ。
HTMLタグのタグ名の取り方ですが、prop('tagName')なんてあるんですね!感動しました(´;ω;`)
jQueryの.prop()メソッドなんなんだよ。便利過ぎるだろ…
— タク(chuck) (@chuck0523) July 10, 2015
参考にしたサイト様