問題
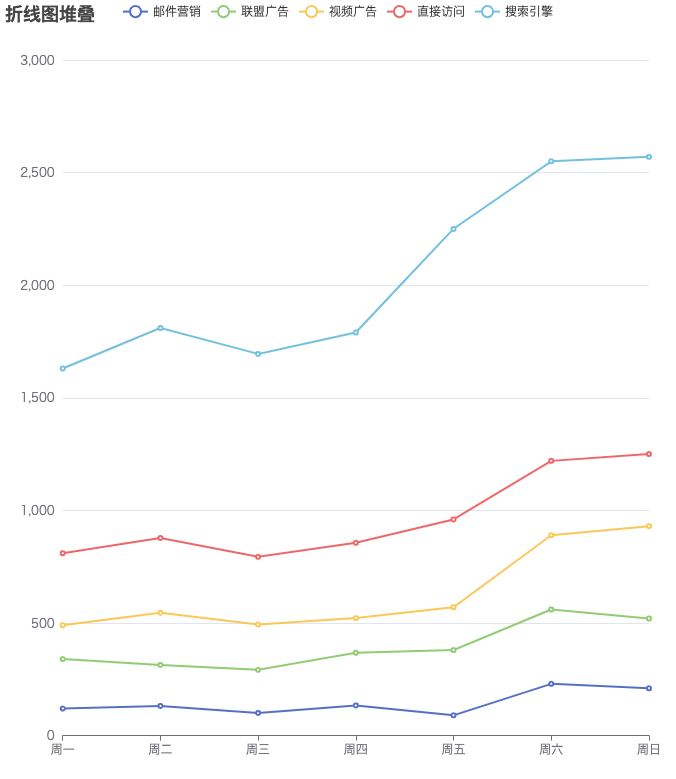
echarts では複数線形チャートが作れる。

参考: https://echarts.apache.org/examples/en/editor.html?c=line-stack
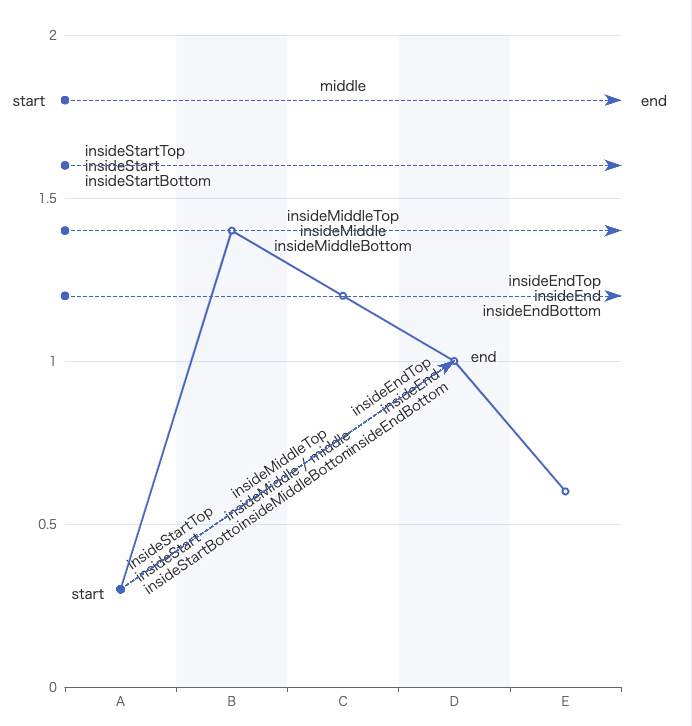
ここで、MarkArea を利用して部分的な背景色を適用したい場合がある。以下の画像で言うところの、薄青色の部分。

参考: https://echarts.apache.org/examples/en/editor.html?c=line-markline
これが複数線形チャートで opacity を適用している場合、重なり合って濃淡が出てしまう。(例: legend で絞り込んだときに、色味が薄くなる。
対応策
series の新規要素として makArea を追加する。
ドキュメントでは、series と markArea は1対1のように見えるが、実際には別で追加しても動く。
参考: https://echarts.apache.org/en/option.html#series-line.markArea
コードはこのようになる。
const series = [ { /* series 1 */ }, { /* series 2 */ }, // ... // markArea を指定するためだけの series { type: 'line', // この指定は必要っぽい data: [], markArea: { itemStyle: { // ここにスタイル opacity: 0.7, // ← この opacity が他と重なり合うことがなくなる }, data: [[{ xAxis: 0 }, { xAxis: 15 }]], // ここで範囲指定 }, } ]