Reduxのお勉強。いよいよ大詰めです。
前回は、コンテナコンポーネントで作成したpropsを、プレゼンテーションコンポーネントで利用するように追記をしました。
今回はその中でも、ページ送りのクリックイベントについて見ていきます。
スタイル調整
クリックイベントを仕掛けたページ送りのボタンについて、ややスタイルを追加しました。
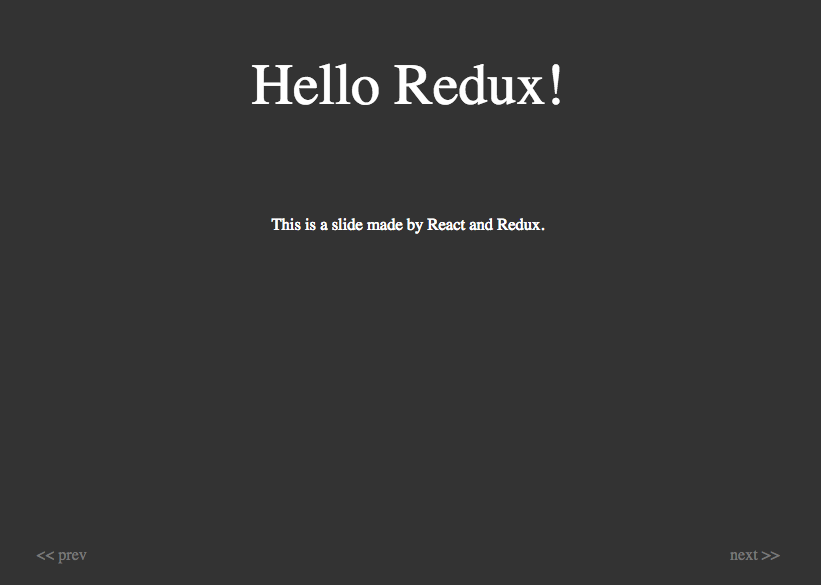
その結果がこんな感じ。

もう最低限の外面はできた感じです。
これでページ送りができれば、スライドとしての機能は満たせます。
ページ送り関数
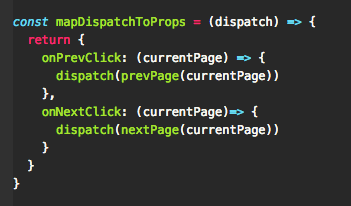
ページ送り関数を見ていきます。
ちなみに、現在ページ送りボタンをクリックすると何も起きません…。何かがおかしい。
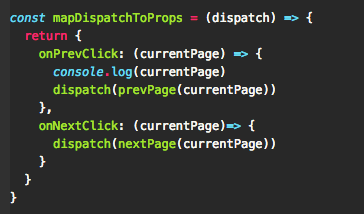
Slideコンポーネントで使っているprevPage, nextPage関数はそれぞれ、コンテナコンポーネントであるSwipeコンポーネントで定義しました。

ここにデバッグを仕込んでみます。

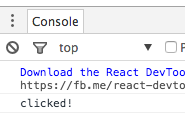
これで、前ページに戻ろうとすると、'clicked!'が表示されるはずです。

このボタンを押すと…、

出ました!
関数自体はSwipeからSlideへと渡っているようですね。
次に、現在ページを表すcurrentPageをデバッグしてみます。

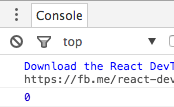
この状態でクリックをすると、

0と出ました。きちんと現在ページ出てます。
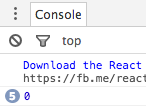
ただし、連打すると、

値が変わってません!
stateの更新がされていない???
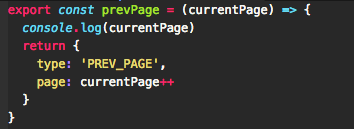
今度はactionでデバッグ。

結果は変わらず。

(格闘すること30分)
stateの理解が誤っていました。解決したんですが、説明が難しい…。
reducerでstateを更新する際、reducer毎にstateオブジェクトにプロパティが作られるみたいなんですね。
なので、state.reducer_nameといった形式で、stateを参照する必要がありました。
詳しくは、Githubにあげたサンプルをご覧ください。
というわけで、無事にイベントが発動して、スライドが完成しました。
次回はよりスライドっぽくなるようにおまけ的なことをします。