どうも!chuckです。今回はJavaScriptの配列についての復習です。
JavaScriptの配列はそもそも、Arrayオブジェクトというグローバルオブジェクトを指します。
配列を定義するということは、このArrayオブジェクトのインスタンスを作るということです。
実際に見てみましょう。
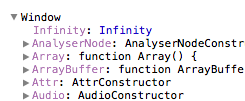
こちらは、グローバルオブジェクトをブラウザのコンソールで可視化したものです。

windowオブジェクトの中に、Arrayオブジェクトが格納されていますね。
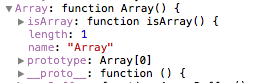
このArrayオブジェクトを更に展開してみます。

いくつかの変数や関数があります。
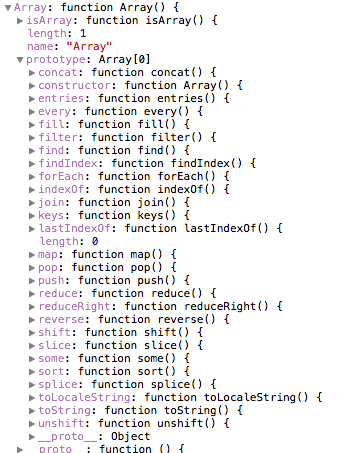
さらに、prototypeを開いてみます。

たくさんありますね。こちらが、Arrayオブジェクトがデフォルトで用意している関数になります。
今回はこれらを全部使ってみたいと思います。
解説を入れますが、MDNから引用したものですので、詳細は本家をご覧になってください。
配列の内容を書き換えるもの・書き換えないもの・走査するもの、の3つのカテゴリーに分けて解説していきます。
配列要素を書き換えるもの
copyWithin
Array.prototype.copyWithin() - JavaScript | MDN
解説:配列の要素のうち、a番目からb番目までを切り取って、配列のs番目から貼り付けます。
感想:ES6の機能だそうです。どんなシーンで使えるのか、ちょっと想像できないですね…。
調べたらtypedArrayで使えそうとのこと。-> Javascript Array copyWithin
fill
Array.prototype.fill() - JavaScript | MDN
解説:配列要素の、a番目からb番目までを、valueで置き換えることができます。
感想:これは便利そうですね。要素を消すのではなく、何かで置き換えたいときはあると思います。ただし、こちらもES6で実装予定。
pop
Array.prototype.pop() - JavaScript | MDN
解説:配列の最後の要素を取り除きます。また、呼び出し元に取り除いた要素を返します。
感想:これは定番ですよね。ES3時代からの定番のメソッドです。
push
Array.prototype.push() - JavaScript | MDN
解説:配列の最後尾に、引数で指定した要素を追加します。また、追加後の配列の要素数を返します。
感想:これも定番ですね。pushは実務でもよく使います。
reverse
Array.prototype.reverse() - JavaScript | MDN
解説:配列の要素を逆転させます。最初の要素が最後になり、最後の要素が最初になります。
感想:便利なんでしょうけど、個人的にはなかなか使うことのない関数です。
shift
Array.prototype.shift() - JavaScript | MDN
解説:配列の先頭の要素を削除します。
sort
Array.prototype.sort() - JavaScript | MDN
解説:配列要素を、辞書的にソートします。(61 は 9 よりも前に来てしまう)。数的にもソートしたい場合は、独自で関数を定義します。
感想:数的ソートの場合って、sort( )の引数はmySort( ) ではなく、mySortなんですね。
splice
Array.prototype.splice() - JavaScript | MDN
解説:配列要素の、a番目からb個分を、valueで置き換える。bは1以上でないといけない。valueを指定しないと、削除のみが行われる。
unshift
Array.prototype.unshift() - JavaScript | MDN
解説:配列の先頭に要素を追加する。
ここまでが書き換えが行われる関数でした。
配列要素を書き換えないもの
concat
Array.prototype.concat() - JavaScript | MDN
解説:配列に要素を追加して、新しい配列を返します。
includes
Array.prototype.includes() - JavaScript | MDN
解説:配列に特定の要素が含まれるかどうか調べます。結果を論理値で返します。
感想:こちらもES6。便利ですが、Javaではすでに実装されてますよね。JSでの正式実装が待たれます。
join
Array.prototype.join() - JavaScript | MDN
解説:配列要素を連結した文字列を返します。デフォルトでは、コンマ区切りですが、引数で区切りを指定することができます。
感想:これも定番ですね!データをCSV化したときに使いました。
slice
Array.prototype.slice() - JavaScript | MDN
解説:配列のa番目からb番目を切り出して、返します。
toSource
Array.prototype.toSource() - JavaScript | MDN
解説:配列のソースコードを表す文字列を返します。
※ただし、ES6ですら実装されない関数のようです。

(MDNよりスクショ)
toString
Array.prototype.toString() - JavaScript | MDN
解説:配列の全要素をコンマで区切って、文字列として返します。
感想:引数なしのjoinと一緒ですね。
toLocaleString
Array.prototype.toLocaleString() - JavaScript | MDN
解説:配列の全要素をコンマで区切って、文字列として返します。その際に、ロケール化が行われるようです。
JavaScriptのtoLocaleStringメソッドについて調べてみた | while(isプログラマ)
indexOf
Array.prototype.indexOf() - JavaScript | MDN
解説:引数で指定した要素が、配列のうちの何番目にあるかを調べて数値で返します。検索は同値(===)で行われます。見つからなかった場合は、-1が返します。
lastIndexOf
Array.prototype.lastIndexOf() - JavaScript | MDN
解説:indexOfは同じ要素が複数あった場合、最初に見つかった番号を返しますが、lastIndexOfは最後に見つかった番号を返します。
ここまでが、要素を書き換えない関数です。
走査関数
最後は配列の全要素にアクセスする関数です。
forEach
Array.prototype.forEach() - JavaScript | MDN
解説:全ての要素に順番にアクセスし、その都度、引数に与えた関数を実行します。
関数:これよく使います。ただ、jQueryやunderscore.jsでも同様のメソッドがありますよね。どれがいいのか迷います。
調べた -> Angular foreach vs Underscore foreach vs native For Loop vs reverse native for loop · jsPerf
entries
Array.prototype.entries() - JavaScript | MDN
解説:indexとvalueがペアになったオブジェクトを返します。
感想:これも便利ですね。ただ、ES6実装のよう。
every
Array.prototype.every() - JavaScript | MDN
解説:引数に与えた関数によって実行されるテストに、配列の全要素が合格するかテストします。
感想:全要素に特定のテストをするだけなら、forEachよりもこっちのほうがいいですね。
map
Array.prototype.map() - JavaScript | MDN
解説:与えられた関数を配列のすべての要素に対して呼び出し、その結果からなる新しい配列を生成します。
some
Array.prototype.some() - JavaScript | MDN
解説:与えられた関数によって実行されるテストに合格する要素が配列の中にあるかどうかをテストします。
感想:everyの逆ですね。
filter
Array.prototype.filter() - JavaScript | MDN
解説:引数として与えられたテスト関数を各配列要素に対して実行し、それに合格したすべての配列要素からなる新しい配列を生成します。
reduce
Array.prototype.reduce() - JavaScript | MDN
解説:隣り合う 2 つの配列要素に対して(左から右へ)同時に関数を適用し、単一の値にします。
reduceRight
Array.prototype.reduceRight() - JavaScript | MDN
解説:隣り合う 2 つの配列要素に対して(右からから左へ)同時に関数を適用し、単一の値にします。
keys
Array.prototype.keys() - JavaScript | MDN
解説:keys() メソッドは、配列の各インデックスのキーを含む新しい Array Iterator オブジェクトを返します。
values
Array.prototype.values() - JavaScript | MDN
解説:values() メソッドは、配列の各インデックスの値を含む新しい Array Iterator オブジェクトを返します。
以上が、走査系の関数でした。
まとめ
Arrayの関数ってこんなにたくさんあったんですね。全然知りませんでした。
便利な関数があるのに、今まで自作していました…。for文とif文で。やっぱりAPIをしっかり読むって大切ですね。
参考