chuckです。ようやく本格的にSassを使い始めたのですが、eachが想像以上にとっつきにくかったのでメモ。
Sassのeachって?
Sass公式(英語)
File: SASS_REFERENCE — Sass Documentation
LIGさん
要は、1個以上の要素に対して連続して処理を行うことができます。
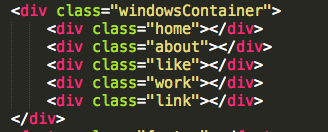
HTML
まず、eachを適用するHTMLがこちら。それぞれのdivに対して、異なる背景色をつけます。

Sass
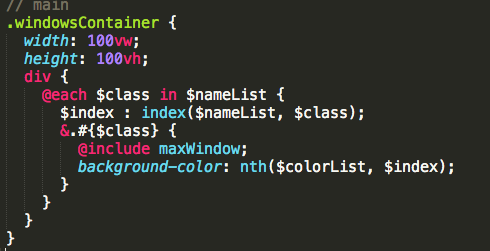
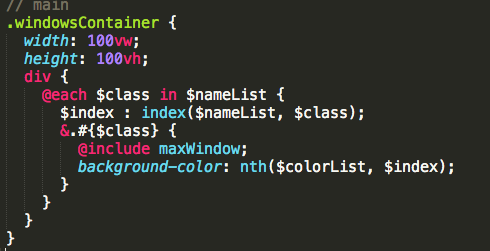
書いたSassがこちら。
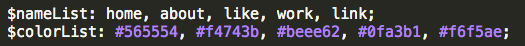
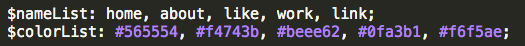
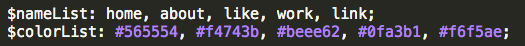
こちらが変数部分で、

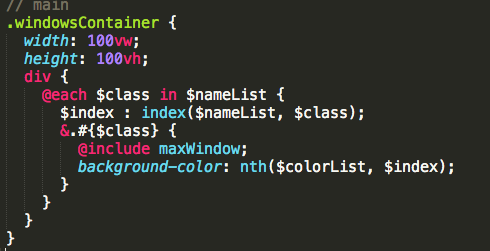
こちらがスタイル部分です。

初心者にとっては見るだけで嫌になっちゃいます…w
でも、1行ずつしっかり理解すれば大丈夫です。以下、解説していきます。
(というか、参考元のLIGさんのページがけっこう解説がゆるいですw)
入れ子
まずeachの箇所から見ていきたいところですが、まずは入れ子構造を把握しておきましょう。
そもそもこのスタイルは親要素であるwindowContainerから始まっています。そして、4行目のdivで子要素のdivを参照しています。ということを頭に入れておきましょう。
each
そして5行目にようやくeachが登場しました。つまり、「子要素のdivそれぞれに以下の処理をするよ」ということですね。
そしてeachの後にある、
$class in $nameList
ですが、慣れてないひとは難しく感じるかもしれません。ここでは、classという新しい変数を宣言して、nameListの値を順番に入れています。
nameListはこれですね。

なので、eachの1周目にはcolorという変数にhomeが入りいます。2周目にはabout、3周目にはlike...といった感じです。

$index
次に、indexを見ていきます。
indexとは、eachの中で何巡目かを表す変数です。書き方は以下のとおり。
$index : index( $nameList, $class );
indexという変数を用意して、現在のclassがnameListのうちの何番目にあるかを代入しています。
(indexを標準で用意しておいて…という気もしないではないですが…w)
スタイル適用部分
そして最後に。肝心のスタイル適用部分です。
&.#{$class} {
// ここにスタイル
}
なにこれ、暗号?って感じですね。でもしっかり考えれば大丈夫です。
Sassにおいて、&はセレクタの継承でした。つまり、ここでの&は、divを指します。

そして、.(ドット)はクラスを意味します。
その後の#{$class}は、class変数に入っている値を文字列で出力します。
なので、この部分は以下のようになります。
1周目:div.home
2周目:div.about
...
5周目:div.link
要はそれぞれのセレクタですね!(セレクタ=スタイルの適用対象)
そして、background-color : nth( $colorList, $index )で背景色を設定しています。
nthは”何番目”という意味です。つまり、colorListのうちのindex番目を指定しています。

追記
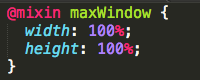
background-colorの1行上にあるmaxWindowですが、divのサイズを指定しています。

余計でした!すみません(;´Д`)