どうも!chuckです。
今回はCSSの擬似要素である、afterやbeforeに関して書いていきます。
こちら読みました!
煽りタイトルですが、内容はふつうに勉強になりました!
その中でも、今回はafter要素・before要素について実践してみたのでメモ。
☆☆
皆さん、after, beforeつかってますか??(´ω`) 僕はまったく使っていませんヽ(=´▽`=)ノ
今までafter, beforeって文字を挿入するものだと思ってたんですよ!でも、試してみたらなかなか便利でした!
なので、今回は実用的かなと思われる使用法を紹介します。
基本的な使い方
まずは基本的な使い方を。
擬似要素は、ある要素に追加する形で記述します。
例えばこんな感じ。boxというクラスを持ったDOMがあって、それに追加する形で::beforeと書きます。
ちなみに、contentプロパティは必須のようです。content=""と空でいいので書きましょう!
使えそうな使い方
3つほど試したのでメモ。
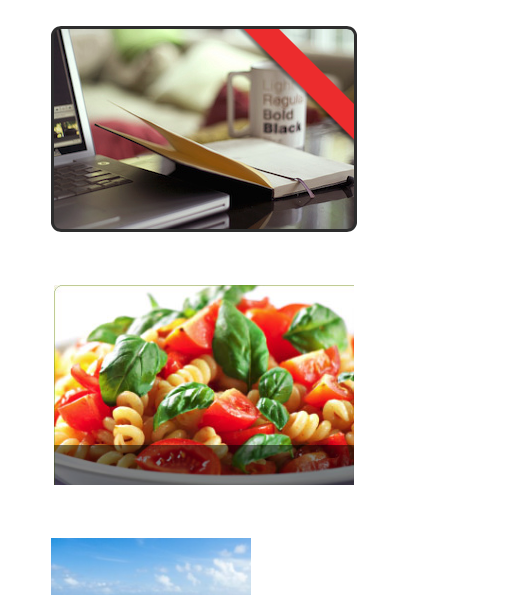
1,ラベル

::beforeで作成したのが右上の赤いラベルになります。斜めに傾けて影をつけているので、いかにもラベルって感じですよね!
これって、ついつい<div>タグを作ってラベル用のDOMを用意したくなりますが、CSSだけで実現可能だったんですね!とてもすっきりしましたし、上述のスライドの通り保守性が高まりました。
New!なんて文字を入れたらいかにもラベルって感じですねヽ(=´▽`=)ノ
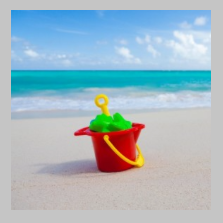
2,キャプション

こちらもそこそこ使い道がありそう。画像の下部に半透明の黒いものがあります。これも::before要素で作成しています。
この中にコメントなんか入れたら、画像へのキャプションになりそうですよね!
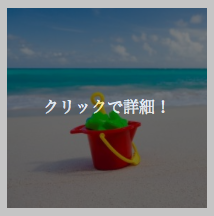
3,詳細表示
こちらの画像なんですが、

マウスカーソルを合わせると、

このようになります。
これは::beforeと:hoverの合わせ技になります。中の文字列を変えることで色々な使い方ができそう!
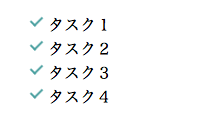
おまけ
今回は画像コンテンツに限定しましたが、例えばこんな使い方もできます。

各々のリスト要素の先頭に、チェックマークをつけています。このチェックマークももちろん擬似要素の::beforeで作っています。
CSS的には、5px/10pxのボックスを作って、border-bottomとborder-rightのみ緑色で指定しています。そのボックスを45度傾けているので、チェックマークのように見えます。
まとめ
いやあ、便利ですね!擬似要素。
いざデザイン変更やレイアウト改修となったときに、DOM要素が少ないので修正が容易です。beforeとafterが使えるとぐっと表現の幅が広がりそうですね!ヽ(=´▽`=)ノ
DEMO
http://chuck0523.github.io/front-end-coding/cssAfterBefore/index.html
書いたコード
FollowMe!
技術用にTwitterアカウントもう1コ作ろうかな…
— タク(chuck) (@chuck0523) 2015, 8月 2