Reduxのお勉強です。
前回はすべての親要素となるAppコンポーネントを作成しました。
今回は子要素を作成したいと思います。
今回作成するものはスライドです。スライドなので、各々のページと、それを格納するスライドの親子コンポーネントになると思います。
TodoListのListとTodoの関係ですね。
ページコンポーネント
まずは子要素であるページのコンポーネントを作成します。
中身はまだ無いので、こんな感じで仮作成しました。
スライドコンポーネント
次にページを格納するコンポーネントを作成します。
先ほど作成したPageコンポーネントをimportして、Slideの中に含めます。
ちなみに、PageとSlideはそれぞれcomponents/に作成しました。

どちらも状態を受け取って表示するだけなので。
Appに追記
Slideコンポーネントを用意したので、Appで読み込みます。
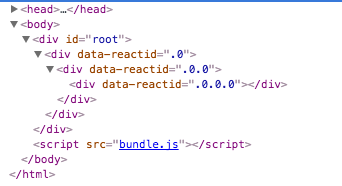
HTMLは現時点では、以下のようになります。

SlideとPageを追加した分だけ、divが増えていますね。
次回は、テストデータを作成して、Pageが複数作成されるようにします。