前回まででReactの雰囲気をそれとなくつかむことができました。
おまけにこちらの記事も読みました。
今回からは、Reactを実際に書いていこうと思います。
利用させていただいたチュートリアルがこちら。
前準備
いきなりnpm initしなさいとの指示。npm...はるか昔に勉強した気がする…(ヽ´ω`)
そして、今回必要なものをインストール。webpackとbable-loaderをインストールしました。
あとは、webpackの設定ファイルを作成したり、ソースコード置き場ディレクトリを作成。
詳しいことはサイトを御覧ください。
ビルドの実験
さて、ビルド環境をつくったので、実行してみます。
成功すれば、jsファイルが生成されるはず…!
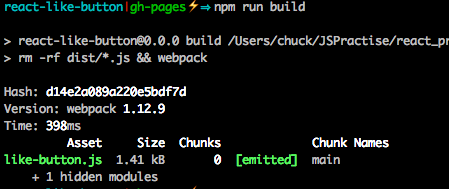
$ npm run build
無事にビルドが通りました。

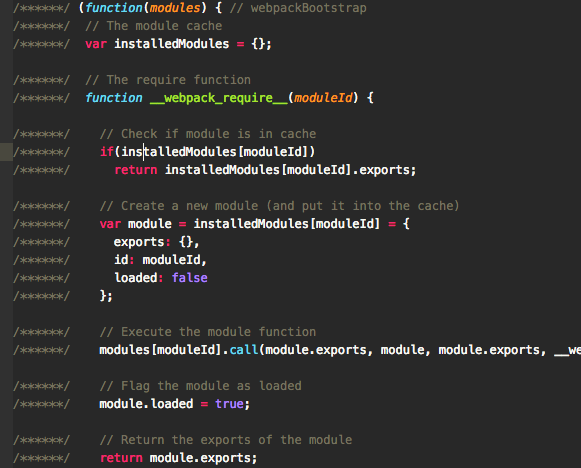
ものものしいJSファイルが生成されました。

開発スタート
さて、ようやくReactを使った開発に入ることができます。
まずはreactとreact-domをインストールします。
$ npm install --save react react-dom
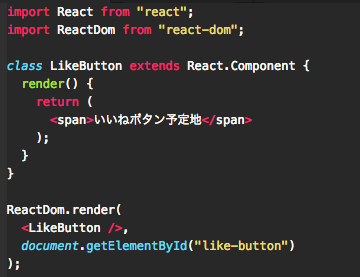
そして、Reactを記述していくJSファイルを用意。といってもコピペですけどね。

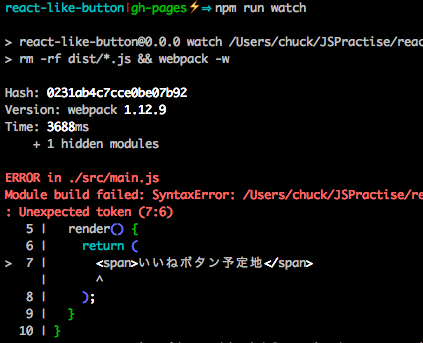
ただし、このファイル、ビルドが通りませんでした。

こんな具合でシンタックスエラーに。
これは、babel-coreとbabel-loaderのバージョンを指定に合わせることで解決しました。
バージョンの指定↓

完成
スタイルやらイベントやらを充てて、完成しました。チュートリアルの目指していたLikeボタンの完成です。
以下、DEMOです。

http://chuck0523.github.io/JSPractise/react_practise/react-like-button/dist/index.html
所感
1時間くらいかけてしまいましたが、ついにReactを触ることができました。今回のチュートリアルでは、npmやES7など、おまけが大量にありました。
次回は、ガッツリとReactを書いていこうと思います。
おまけ
githubにあげるときは、重たいnode_module以下をgitignoreしましょう。
参考: