2015年もいよいよ佳境。そしてこのタイミングで出会った”text-overflow”というCSS。
ちょっと深掘りしてみたいと思います。
Try it
いじくり回して理解したい人は、こちらがオススメ。
http://www.w3schools.com/cssref/tryit.asp?filename=trycss3_js_text-overflow
text-overflowとは
The text-overflow property specifies how overflowed content that is not displayed should be signaled to the user.
w3schoolsより引用。
訳すと、”text-overflowは、はみ出て非表示になった部分のコンテンツがどのように扱われるかを規定する”といった感じ。
指定できる値は5種類
指定できる値は、clip, ellipsis, string, initial, inheritの5種類です。
clipはデフォルト値であり、はみ出た部分は非表示化されます。
ellipsisははみ出る直前に"..."を付与してくれます。
inheritは言うまでもなく親からの継承。
ちなみに、stringは指定できませんでした。。。
どうやらfirefox以外のブラウザでは未サポートのようです。使うべきではないですね。
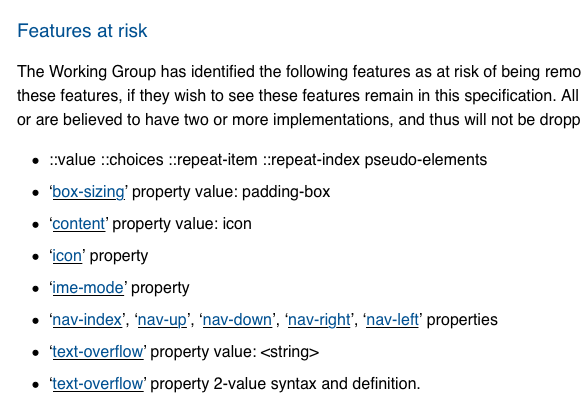
W3Cからスクショ↓↓

対象はブロック要素
ブロック要素にのみ有効です。
内部のテキストがはみ出た場合の処理として、ブロック要素にtext-overflowを指定します。
単独使用は不可
text-overflowは単独では無意味のようです。
このプロパティは、ブロックコンテナ要素からインラインの進行方向にオーバーフローしたコンテンツだけに作用します(例えば、ボックス下部のオーバーフローには作用しません)。テキストは、折り返しが禁止されている場合(例: ‘
white-space:nowrap’ のとき)や、1つの単語が長すぎて入らないとき、オーバーフローすることができます。この CSS プロパティはオーバーフローを強制するものではありません; オーバーフローを強制し、
text-overflowを適用するためには、著作者は要素に追加のプロパティを使う必要があります(例えばoverflowをhiddenにするなど)。
上記をまとめると以下のようになります。
- widthなどで幅を指定する。
- white-space: no-wrap; でテキストの折り返しを禁止する。
- overflow: hidden; でオーバーフロー部分を非表示にする。
これらをブロック要素に指定して初めて、text-overflowが活きます。
関連:
参考: