どうも!chuckです。
今回はフェイスブック製のJavaScriptライブラリである、React.jsについて勉強していきます。やり方として、公式のチュートリアルを消化していこうと思います。
(たぶん前に一回やったことあったような気がするけど、忘れちゃった…w)
チュートリアルがgithub.ioにあることにまず胸が熱くなる…
コメントボックスを作る
どうやらコメントボックスを作っていくらしい。コメントを投稿するとリアルタイムで画面が変化するとか。
作っていくものは、コメントのビュー&送信フォーム&お手製のバックエンド
(hookの上手い日本語訳が思いつかなかった…)
資料をダウンロード
教材というか、資料というか、ダウンロードします。

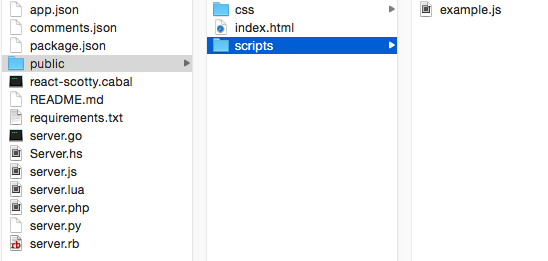
中身はこんな感じ。

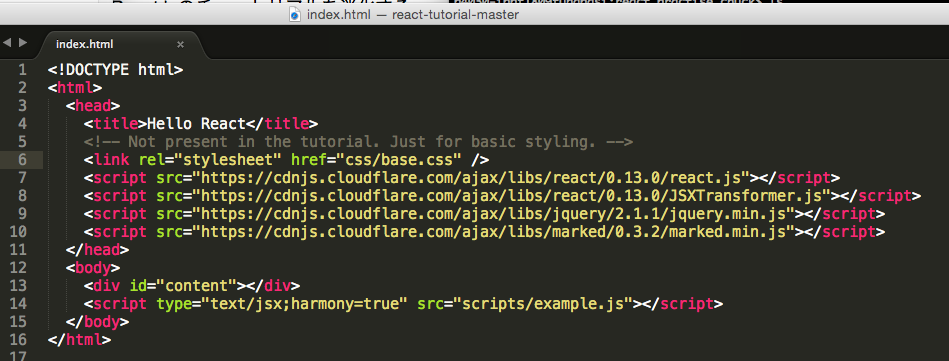
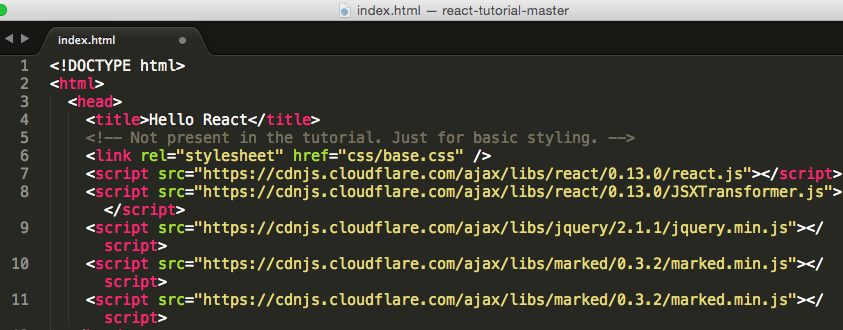
index.htmlを編集していきます。

なんというか、インクルードするJSファイルたちはもはやWeb経由んなんですね。僕未だにローカルに落としたものを参照してる。
ちなみに、今回は単純化のためにjQueryを使っているけど、Reactにとって必須ではないとの注意書きが。ふむふむ。
最初のコンポーネント
コンポーネント=部品
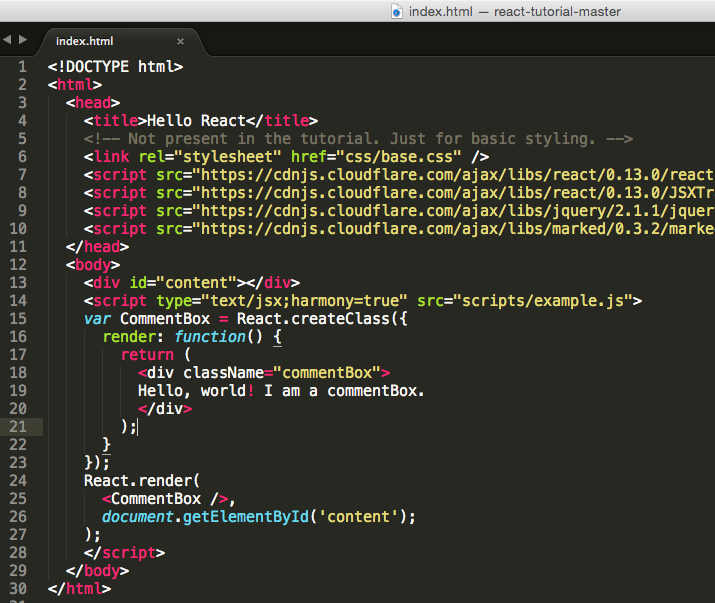
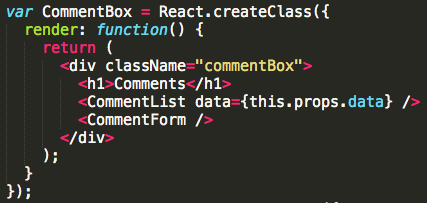
作っていきます。CommentBoxという箱があって、その中にCommentListというリストがあり、リストの1コ1コがコメントといった、そんな構造です。さらに、CommentBoxの中にはCommentFormという送信フォームもあります。
ちなみに、Reactのコンポーネントの名前は大文字から始めるようです。こういうしきたりは大切だってRailsチュートリアルで言ってた!
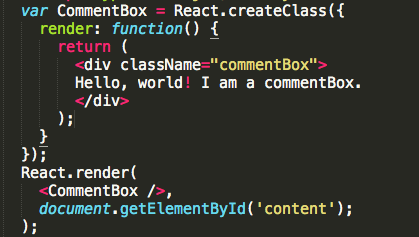
こうなりました。

拡大。

このシンタックスをJSXシンタックスというらしい。XMLにも似てるし、変換もしてくれるけど、JSXの方がかんたんだよ!とのこと。
解説
上のコードの解説。
renderというメソッドは、Reactのコンポーネントツリーをまるごと返してくれて、最終的にはHTMLに変換されるんだって。
ちなみに、コードの中の<div>は本当のDOMではなく、Reactサイドの部品のよう。これによって、改修が容易になり保守性が向上するらしい。(イマイチピンときてない…(;・∀・))
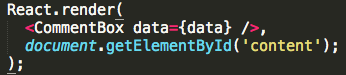
そして、React.renderはコンポーネントを作成して、フレームワークを起動して、実際のDOMの中にコンポーネントを注入してくれるらしい。ここでの実際のDOMは、React.renderの第二引数である('content')ですね!
コンポーネントの編集
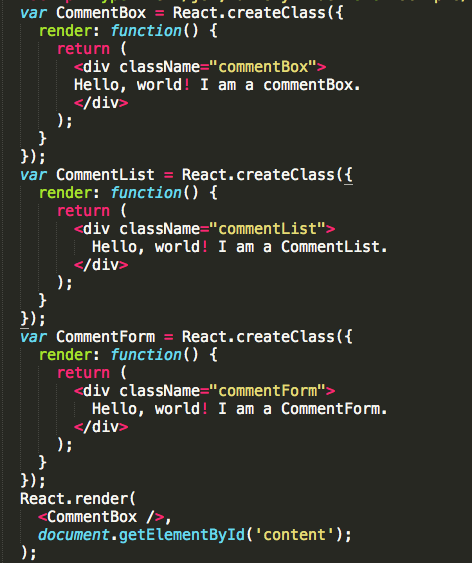
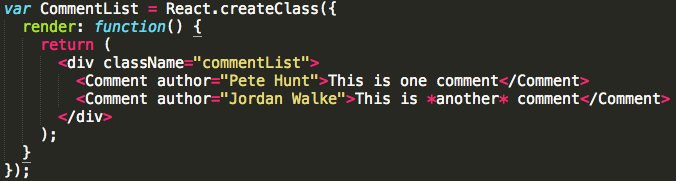
追加しました。

CommentListとCommentFormを追加。

CommentBoxを変更。
プロパティを使う
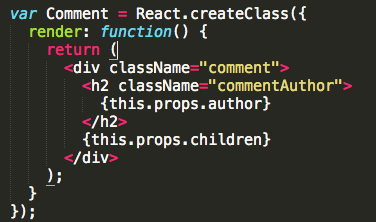
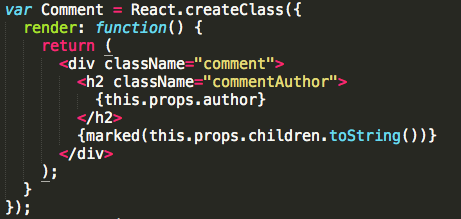
肝心のコメントのコンポーネントを作成しました。

this.propsとすることで、親要素のデータを扱うことができます。
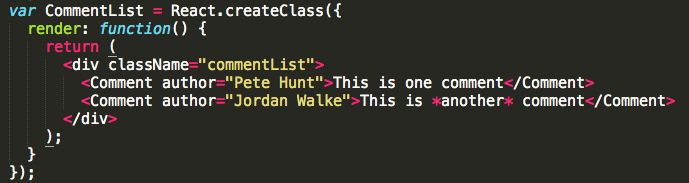
このように親要素であるCommentListに追記すると、これらのプロパティをCommentから参照することができます。

マークダウンの導入
突然マークダウン出てきて焦る(;・∀・)
必要なファイルをインクルード(11行目)

すると、こんなふうに書けるようです。{marked(this.props.children.toString())}の部分がそうですね!

ただし、このままだと<p>this is comment</p>のように、表示されてしまうようです。(XSSアタック対策だとか)
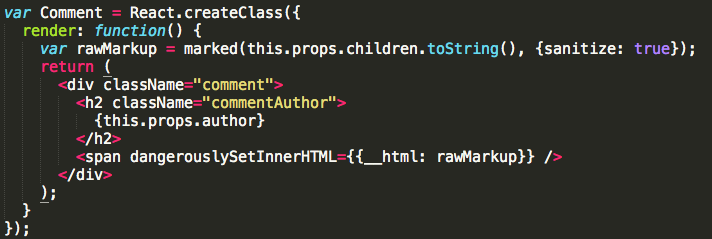
なので、ちょっと工夫を加えます。

こんな風になりました。
これでAPIを通じて、きちんとHTMLタグが展開されます。
データモデルの作成
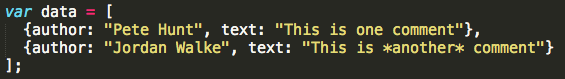
せっかくなので、データをJSON化…といきたいところですが、今回は配列にデータを外部化します。

このようになりました。
これをコンポーネントから呼びたいので、まずはCommentBoxを次にように変更。

CommentListコンポーネントに、data属性が加わりました。
さらに、Renderメソッドも同様に変更。

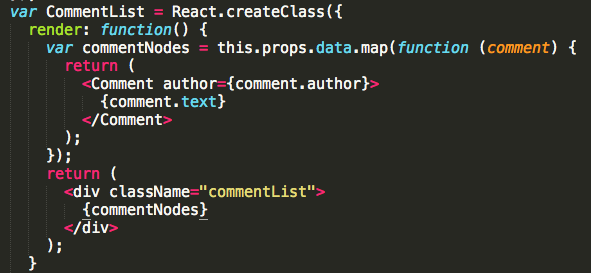
そしてもちろん、CommentListコンポーネント自体も書き換えます。
こうなっていたのを、

このように変更。

<div className="commentList"></div>の中身を変数化しています。
いやあ、mapでましたね。僕仕事でJavaを書いてるんですが、たぶんmapをしっかり理解してないです(;・∀・)
いづれにせよ、「ここではdataをcommentという名前で使うんだよー」という記述のようです。
さて、ここまででチュートリアル半分来ました。長くなりそうなので、ここでいったん区切ります。続きは次回!