どうも!chuckです。前回に引き続きマークダウンについて勉強していきます。今回はSublimeTextにてプラグインを導入したので、そのやり方などを。
SublimeTextでマークダウンを書くプラグイン
導入するプラグインについては全面的にこちらのサイト様にお世話になりました。
マークダウンエディタとして使う方法 [Sublime Text 3 の参考書(実践編)Wiki]
死ぬほどわかりやすかった…(´;ω;`)
まずパッケージコントローラよりプラグインをインストールします。
パッケージコントローラって??という人は↓↓
今回インストールしたプラグインは5つ。

1,Monokai Extended
いわゆるセットシンタックス。SublimeTextがマークダウンを認識してカラーリングしてくれます。
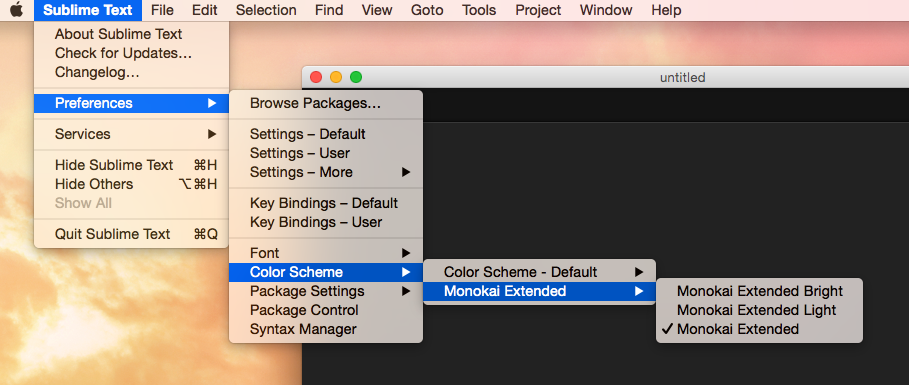
使い方はまず「preferences -> Color Scheme -> Monokai Extended -> Monokai Extended」を選択。

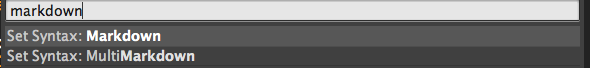
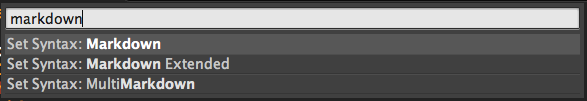
そしてSet Syntax: Markdownを選択して、シンタックスをマークダウンにします。

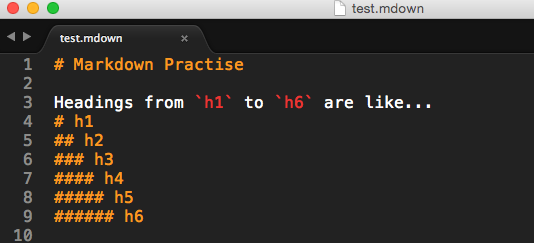
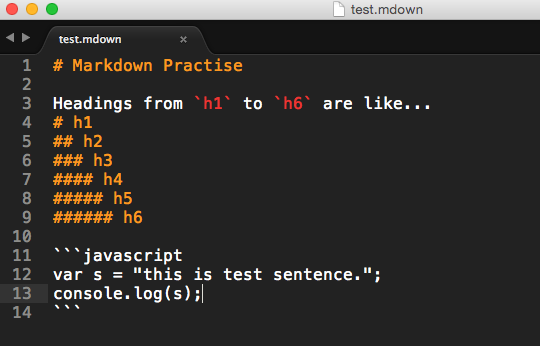
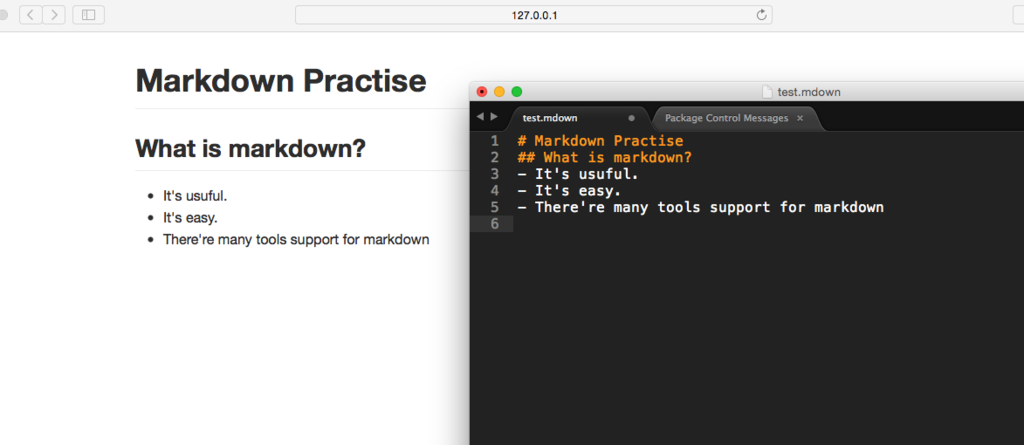
その結果がこちら。

マークダウンのシンタックスに従ってカラーリングされています。
2,Markdown Extended
次にマークダウン以外のコードもハイライトします。
パッケージコントロールよりMarkdown Extendedをインストール。すると、Set SyntaxにMarkdown Extendedが追加されます。

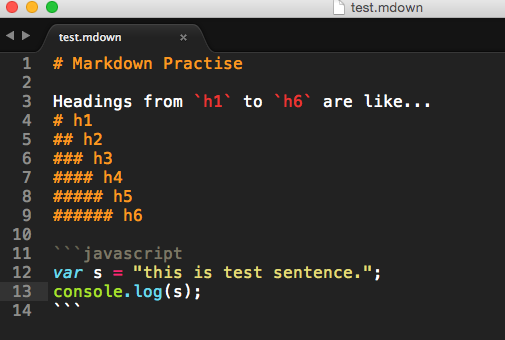
シンタックスを設定する前のコードがこちら。

JavaScriptのコードが認識されていません。Markdown Extendedを選択すると、

きちんとコードが認識されてカラーリングされています。(でもいちいち```javascriptって書くのはめんどくさいようなも(文句))
3,Trainling Space
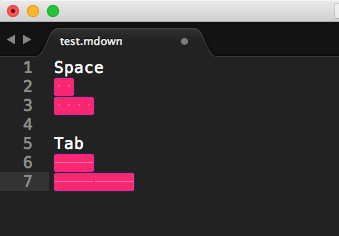
HTMLと違ってマークダウン記法では半角スペースやタブが意味を持ちます。半角スペース2個で改行となるので、これもカラーリングして見やすくしておきたいところです。
そこで役に立つのがTrailingSpaceプラグイン。TrailingSpaceをインストールすると、このように半角スペースとタブがカラーリングされます。

4,OmniMarkdownPreviewer
マークダウンとして書いたものをHTMLとしてリアルタイムで確認できるツールがOmniMarkdownPreviewerです。このプラグインの使い方はカンタンで、ただインストールするだけ!
そしてマークダウンファイルを開いた状態で「cmnd+alt+o」を押すと、ブラウザで確認画面が立ち上がります(すごい!)

このようにマークダウンがHTMLへと変換されているのがわかります。
5,table editor
マークダウンで表を書きやすくするためのプラグインを入れます。table editorをインストールして、プラグインを有効化します。

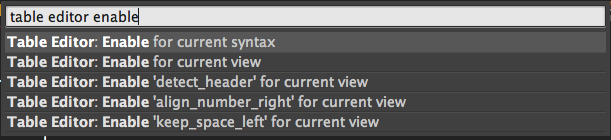
表を作成するには以下のように記述します。
||
|-
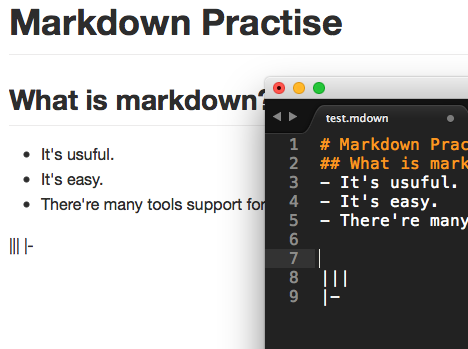
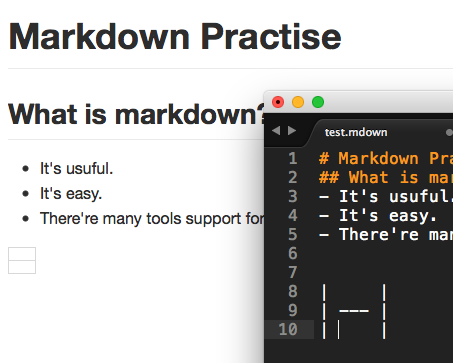
縦棒2つと縦棒+ハイフン。ハイフンの直後にカーソルを置いた状態でタブを押すと、テーブルに展開されます。


詳しい使い方はこちら。
vkocubinsky/SublimeTableEditor · GitHub
まとめ的な
さて、これでSublimeTextでマークダウンを記述する準備が整いました。次回からは実際にマークダウンを書いていこうと思います。
参考にしたサイト様
ありがとうございましたm(_ _)m