Sassのお話。
今まで入れ子しか使ったことなかったんですが、ようやく変数を使い始めました!
変数の使い方
scssでこう書くと、

こんなcssに展開される。

まあ単純ですね! testという名前の変数に「200px」を入れておいて、testBoxクラスのwidthに利用しています。
演算を含める
scssでの変数定義がこちら。

$half_widthとして、$widthを2で割った値を入れています。
これ便利ですね!JavaScriptで操作するなら「500px」というのは文字列なので、「px」が邪魔になっちゃいそうですが、CSSだけで半分にできるとは…!
出来心でcalcで同じことにチャレンジ。

これをCSSに展開すると、

ダメでしたw
マイナスも試す

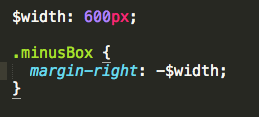
$widthの前にマイナスを付けてみます。
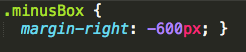
CSSに展開すると、

ちゃんとマイナスの値になっています!
まとめ
変数、なかなか便利ですね!シンプルなページでは便利さを実感できませんが、複雑なページになるほどありがたさがわかります。
いま作っているものが、3Dの物体なので非常に重宝しています。ある面のwidthを基準に他の面の位置(translate)を決めているので、変数を使うことでだいぶ楽になりました!
今後も積極的に活用していこうと思いますヽ(=´▽`=)ノ
では!