どうも!chuckです。
今回はフロントエンドに関して。前々から気になっていたCompassを使ってみたいと思いますヽ(=´▽`=)ノ
またLIG様にお世話になってしまった…(´;ω;`)
こちらの記事を元にCompassを導入していきます。
CompassやるにはまずSass
CompassはSassを元に作られているらしい。なのでSassをまず勉強しましょうねとのこと。
Sass(SCSS)については、この春勉強を始めて、プライベートで使っています。と言っても、「入れ子」機能ばっかり使ってるだけですけどねw
それでも、Sassの知識があったのでCompassにはすぐ馴染めるかもしれない!そんな希望が生まれました。やってて良かったSassヽ(=´▽`=)ノ
さっそくCompass
rubyのgemなんですね!gem install コマンドでインストールします。

よく使うコマンド
・create (新規プロジェクトを作成し、compassの初期化を行う。)
・watch (Sassファイルを監視して、セーブされたらCSSにコンパイルする。)
この2つのコマンドを覚えておけばOKらしい。ってか、CSSなのにプロジェクトを作成するんですね!
プロジェクト作成
さっそくプロジェクトを新規作成します。
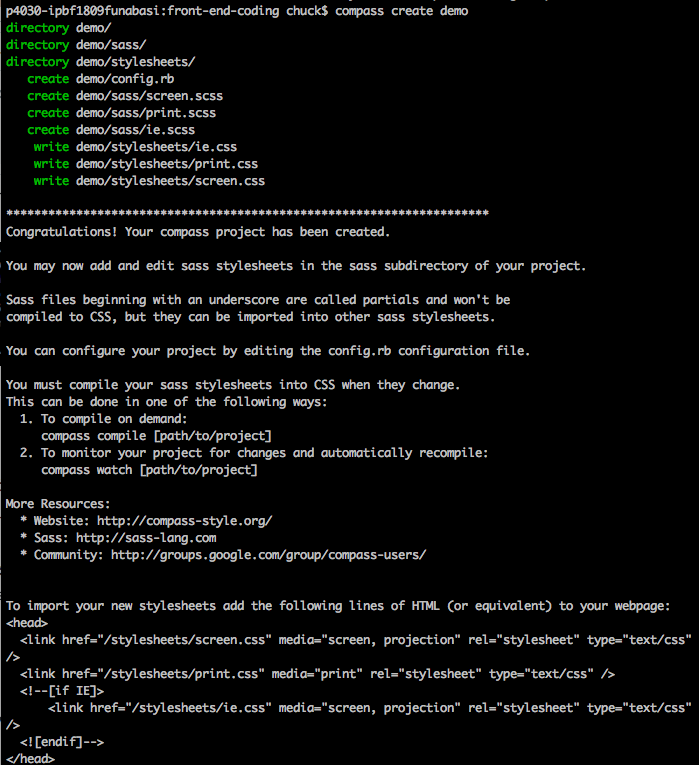
compass create demo とコマンド入力。

(なにやらファイルが自動生成され、ご丁寧に使い方まで表示してくれています)

finderで見るとこんな感じ。
Compassを書いていく
準備が整ったので、Compassを書いていきます。
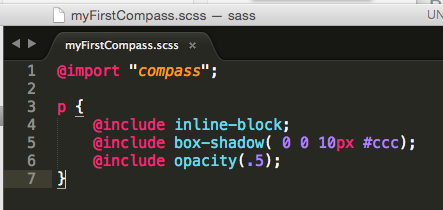
sassディレクトリに「myFirstCompass.scss」を新規作成しました。
LIG様のお手本にならって、Scssを書いていきます

1行目でCompassをインポートしています。
4〜6行目でCompassで用意されているCSS3のMixinを書きました。
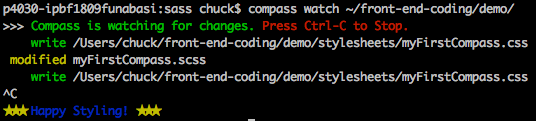
ターミナルでwatchコマンドを発行します。
(watchモード?になっている間にscssを保存すると、自動的にコンパイルしてくれるようです。便利!)

このとおり!見えづらいですが、最後の「Happy Styling!」がかわいいヽ(=´▽`=)ノ
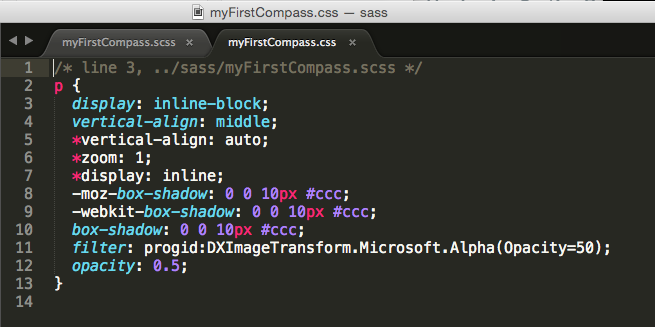
できあがったCSSファイルを見るとこの通り!

きちんとCSSに展開されています。
ベンダープレフィックスとか、クロスブラウザを付けてくれてて感動…(´;ω;`)
その他のMixinについてはこちらに一覧があるようです。
Compass CSS3 | Compass Documentation
まとめ
Compassってもっと難しいものだと思ってたんですが、一度慣れたらなかなか強力なCSSツールになりそうですね!徐々にプライベートで使っていこうと思いますヽ(=´▽`=)ノ
では!