どうも!chuckです。前回fontPicker(フォントピッカー)というfont-family選択ツールを作りました。が、不具合がありましたので改修しました。
いいから完成品見せろヽ(`Д´#)ノな方
http://chuck0523.github.io/front-end-coding/fontPicker/fontPicker3.html
こちらでございます!
修正の記録
1,デザインの問題。
えっと、画面の下の方で問題が起こっていました。
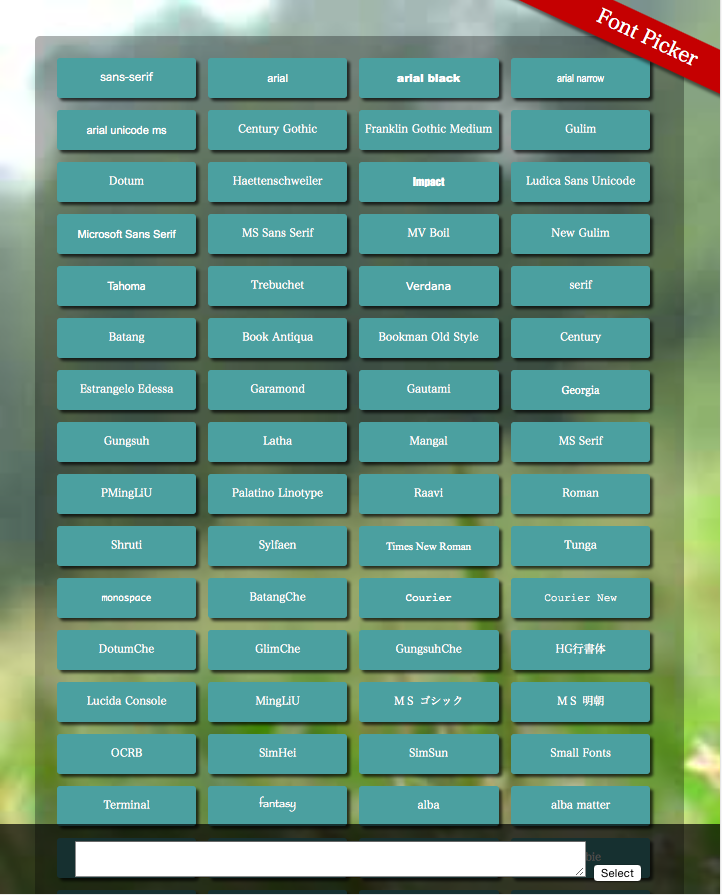
(前回のやつ)
下部に余白がなかったので、テキストエリアに隠れた部分が押せなくなっていました。ので、余白を作るためにmargin-bottomをかけました。解決!
2, 最初に選んだ文字列が削除されない。
前回のバージョンだと、フォント文字列の先頭にカンマをつけていました。
例)
MS ゴシックを選択すると、「, ”MS ゴシック”」をテキストエリアに追加します。ただしMSゴシックが最初に選ばれた時は、「”MS ゴシック”」を追加します。判定はテキストエリアが空かどうかです。
問題)
文字列の削除に問題がありました。要素が非選択になったときに「,”フォント文字列”」を消す指定しかしていませんでした。なので、最初に選んだフォントの文字列が消されない…
解決策)
クリックイベントの度に全てのカンマを削ぎ落とすことにしました。たぶん、コード見たほうが早いかも。
コンマを削いでいる部分が3行目ですね!
テキストエリア内に入っていた文字列を取得して、.replace(/","/g, '""')でカンマを消しています。
i選択されたのか非選択になったのかはif文で分岐させています。
選択になった場合は単純に「”フォントの文字列”」を追加。
非選択になった場合は、.replace(fontText, '');で該当するフォント文字列を消しています。
そして14行目で再びカンマを付け足しています。
うーん、もっと良いやり方があるかも???
まとめ的な
というわけで、そこそこの出来栄えになったと思います。今後の改修としては、”明朝系”,”ゴシック系”など、フォントのカテゴリー分類も考慮したいと思います。